Estou desenvolvendo um site que, em uma determinada DIV, possui três elementos com largura e altura definidas. Estes três elementos são estilizados de acordo com as seguintes regras:
.blocks-h{
width: 320px;
height: 150px;
background: #DEDEDE;
margin: auto;
}
Acontece que, destes três elementos, um deve estar posicionado à esquerda, um ao centro e outro à direita. Para fazer isso eu defini um estilo responsável por alinhar à esquerda ou à direita quaisquer elementos da minha página:
.left{
float: left;
}
.right{
float: right;
}
Meu HTML está da seguinte forma:
<div class="blocks-h left"></div>
<div class="blocks-h"></div>
<div class="blocks-h right"></div>
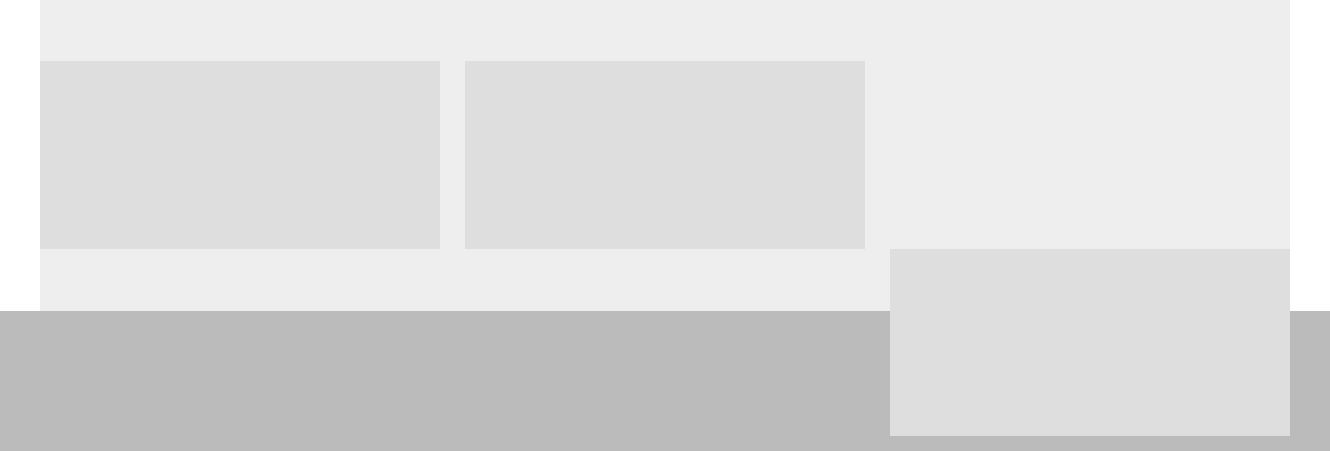
Este é o resultado que estou obtendo com as regras descritas acima:

Como vocês podem ver, a div posicionada à direita está sendo "empurrada" para baixo. Isto está acontecendo porque o estilo dos blocos não possui nenhuma definição de flutuação. E não pode ter mesmo, porque não faz sentido, semanticamente falando, definir float para um elemento que não deve "flutuar". Para isto é que criei as classes .left e .right.
Se eu troco a ordem das divs no meu HTML, eu tenho o resultado esperado:
<div class="blocks-h left"></div>
<div class="blocks-h right"></div>
<div class="blocks-h"></div>
Mas, novamente, estarei escrevendo um código cuja semântica não faz sentido, já que o segundo elemento exibido na tela é o terceiro que está definido no HTML.
Enfim. Existe alguma forma de centralizar um elemento que está no meio de outros dois que "flutuam", mas que seja correta?
Eu não gostaria de definir margem para estes blocos porque isso vai dificultar a minha vida quando eu for criar as regras de responsividade do site. E este nem é todo o problema porque, logo abaixo destes blocos, eu terei uma outra div com QUATRO elementos que devem estar centralizados da mesma forma.
Vocês podem me ajudar? Obrigado!