Olá, estou a criar uma grid com divs a flutuar à esquerda, porém quando chega à quinta div no bloqueio de 1000px, ela flutua à direita e não à esquerda como deveria ser e a margin-top fica maior para todas as divs seguintes, ou seja a partir do quinto elemento, as divs seguintes ficam com um grande espaçamento no seu topo.
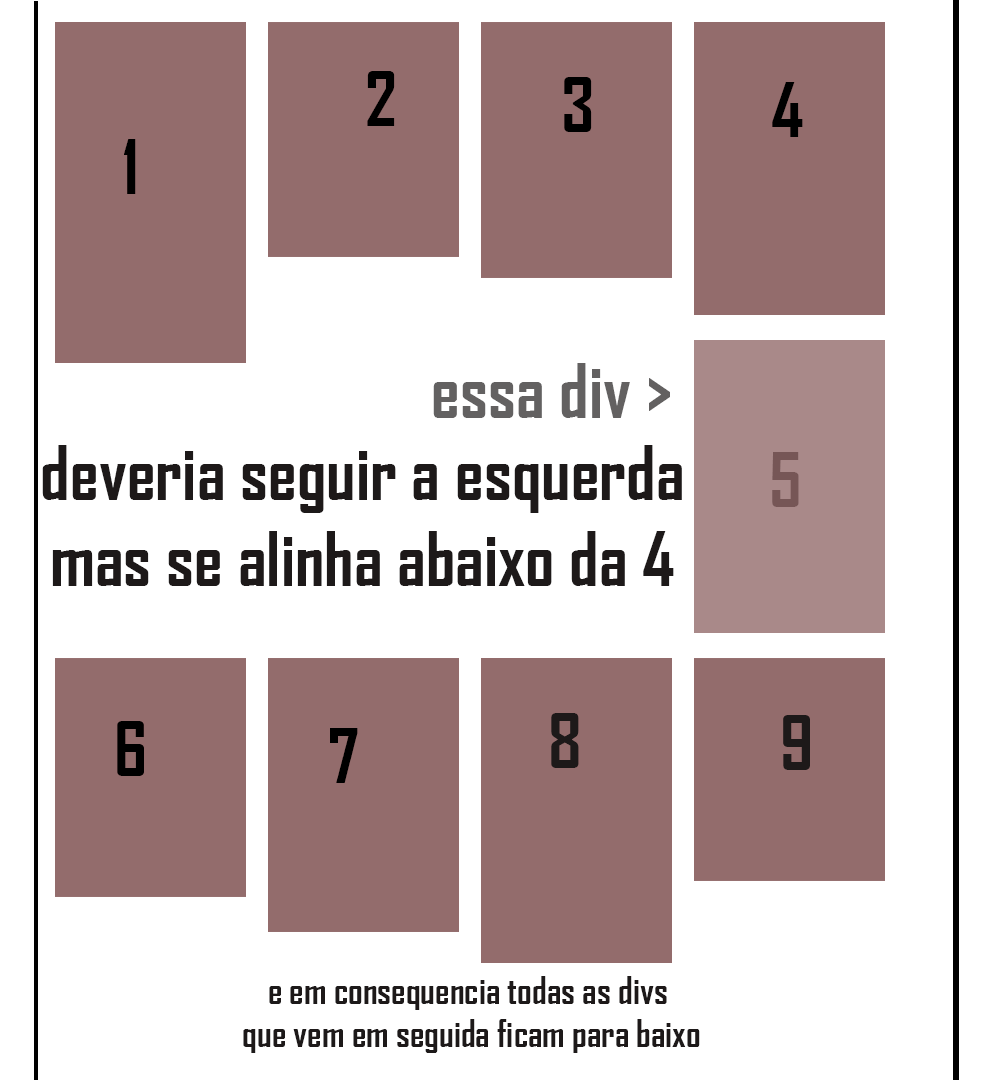
Vejam no exemplo desta imagem abaixo:
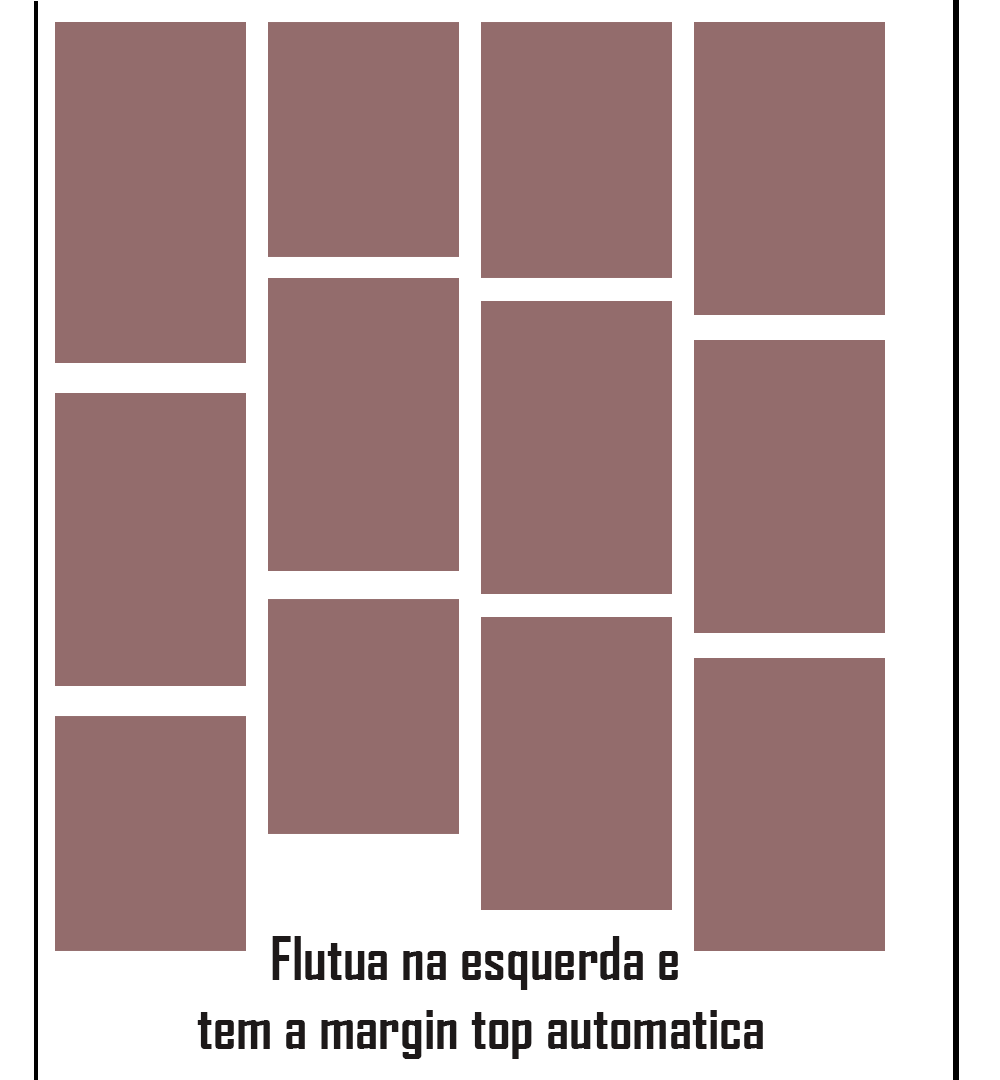
E eu quero que elas fiquem assim:
E o código que estou utilizando é esse:
HTML
<div class="center">
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
<div class="boxpost">
<img src="https://33.media.tumblr.com/26bf1c7107a9a765bd28aeabd15dfec5/tumblr_nwyd2kKcpH1u24qqvo1_400.gif" width="239px"/>
</div>
</div>
CSS
.center{
margin: 0 auto;
width:1024px;
}
.boxpost{
width:245px;
overflow:auto;
background-color: #f7f7f7;
border-radius: 3px;
float:left;
margin-top: 10px;
margin-left: 10px;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19) !important;
padding-bottom: 5px;
}
.profilepost{
float: left;
width: 100%;
height:50px;
border-bottom:1px solid #CCCCCC;
}
O problema é que eu tenho que tirar as heights e sempre colocar o overflow auto, porque podem vir imagens de tamanhos diferenciados, e até mesmo para a estética do negócio ficar mais descontraida dai coloquei overflow auto e temos um novo problema, as divs se misturam, tipo coloco 4 divs com imagens diferentes, a quarta div vira a segunda no site, e tudo fica embaralhado.