Olá,
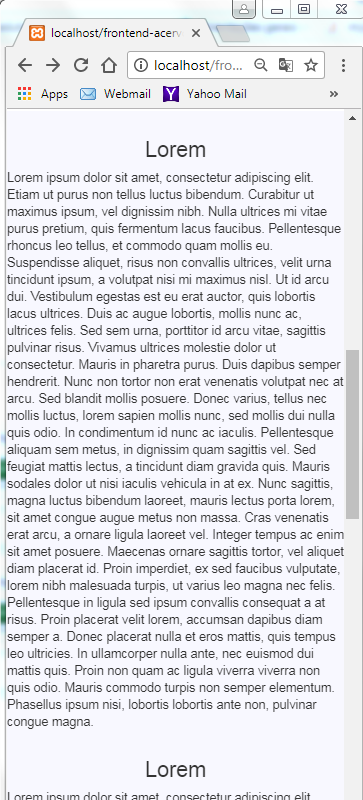
Sou um iniciante em bootstrap e me deparei com um problema de visualização de texto que não estou conseguindo resolver. A situação é a seguinte, conforme nas imagens anexadas, minha página possui um campo que exibe um texto dividido em 3 colunas na versão desktop (col-md-4) e quando a tela é diminuída, passa pra 1 coluna (col-sm-12, col-xs-12). Meu problema é, como vocês podem que a div não está deixando espaço na esquerda e na direita, como fica na versão com 3 colunas. Já tentei colocar um padding left e right de 5% para col-sm-12, mas essa alteração por algum motivo que desconheço também colocou esse padding na versão col-md-4, então desfiz as alterações. Não adicionei css aqui, porque estou usando o default do bootstrap. Alguém sabe como eu poderia colocar esse espaço na versão pequena, sem afetar a versão grande?versão grande