Sua pergunta esá bastante confusa e de certa forma até ampla demais, mas acredito que posso responder.
Não posso lhe dar um veredito sobre usar float ou margin para posicionar elementos mas usar float traz como principal benefício o fato de permitir que os elementos de bloco não se empilhem uns aos outros ficando, literalmente, flutuando.
Isso foi um dos mais importantes (se não o maior) dos motivos pelo qual a migração dos layouts baseados em tabelas para Tableless foi possível pois graças ao float era possível simular colunamento para dispor os elementos.
Posicionar elementos com margin não é errado, afinal sem margens não seria possível ter precisão de posicionamento ou proporcionar um apelo estético melhorado, como desgrudar um layout das bordas da tela.
Quanto a questão do padding você está confundindo altura real com altura residual.
Altura real de um elemento é aquela que voc~e define manualmente através da propriedade height ou o comportamento padrão de um elemento de bloco de acompanhar o texto verticalmente.
Altura residual é aquela que você vê e assume ser a altura de um elemento quando o vê.
Por exemplo: Dado um elemento de bloco de 10cm de altura (height) com 5cm de espaçamento interno (padding). O elemento tem uma altura real de 10cm, mas você vê um elemento de 20cm por causa da altura composta computada pelo box-model
Não estou dizendo que criar altura com padding seja errado. É um workaround válido principalmente para elementos de linha, os quais não são afetados pelas propriedades width e height.
O que realmente vai lhe ajudar é uma tradução adaptada do link postado pelo @vrcca com alguns complementos de fontes externas.
Como os elementos são exibidos?
Antes de falar sobre o box model ajuda a entender como os elementos são exibidos.
Elementos de bloco iniciam sempre numa nova linha, sendo empilhados uns sobre os outros e ocupam qualquer largura disponível. Eles podem se aninhar uns dentro dos outros e podem envolver elementos de linha (inline) e são normalmente utilizados como delimitadores de grandes áreas ou conteúdos, como parágrafos.
Elementos de linha não começam em novas linhas, eles seguem o fluxo normal do documento, se alinhando uns depois dos outros e mantém apenas a largura necessária para seus conteúdos. Esses elementos também podem se aninhar uns dentro dos outros e até mesmo envolver outros elementos desde que não sejam elementos de bloco. Eles são usados para delimitar pequenas áreas de conteúdo, como palvras ou links.
A exibição dos elementos, sejam eles de bloco, de linha ou qualquer outra coisa é determinado pela propriedade display. Todo elemento tem um valor pré-definido para essa propriedade e como qualquer propriedade, este pode ser sobrescrito.
Existe uma certa quantidade de valores possíveis, mas os mais comuns são block, inline, inline-block e none.
Destes o mais interessante é o inline-block que faz com que o elemento se comporte como um elemento de bloco ao mesmo tempo que se alinha com outros elementos, sem empilhar ou inciar em novas linhas.
Box Model
Todo elemento HTML pode ser considerado uma caixa que envolve os elementos HTML formado por margens, bordas, espaçamento e o conteúdo em si, podendo ainda ter largura e altura próprios.
Ilustrativamente, temos:

- Margens (margin): Área totalmente transparente que limpa a área ao redor da borda
- Border (borda): Área em volta do conteúdo e seu espaçamento interno (padding)
- espaçamento (padding): Área com ou sem cor que limpa a área ao redor do conteúdo
- Conteúdo (content*): O conteúdo em si, com textos, imagens e afins.
Trabalhando com box-model
O mais básico dos princípios do box-model gira em torno da largura e da altura dos elementos que podem ser determinados pela propriedade display, pelo conteúdo do elemento ou quando deinfinindo manualmente a largura (width) e altura (height) no CSS.
Vamos a um pouco de código:
div {
border: 6px solid #949599;
height: 100px;
margin: 20px;
padding: 20px;
width: 400px;
}
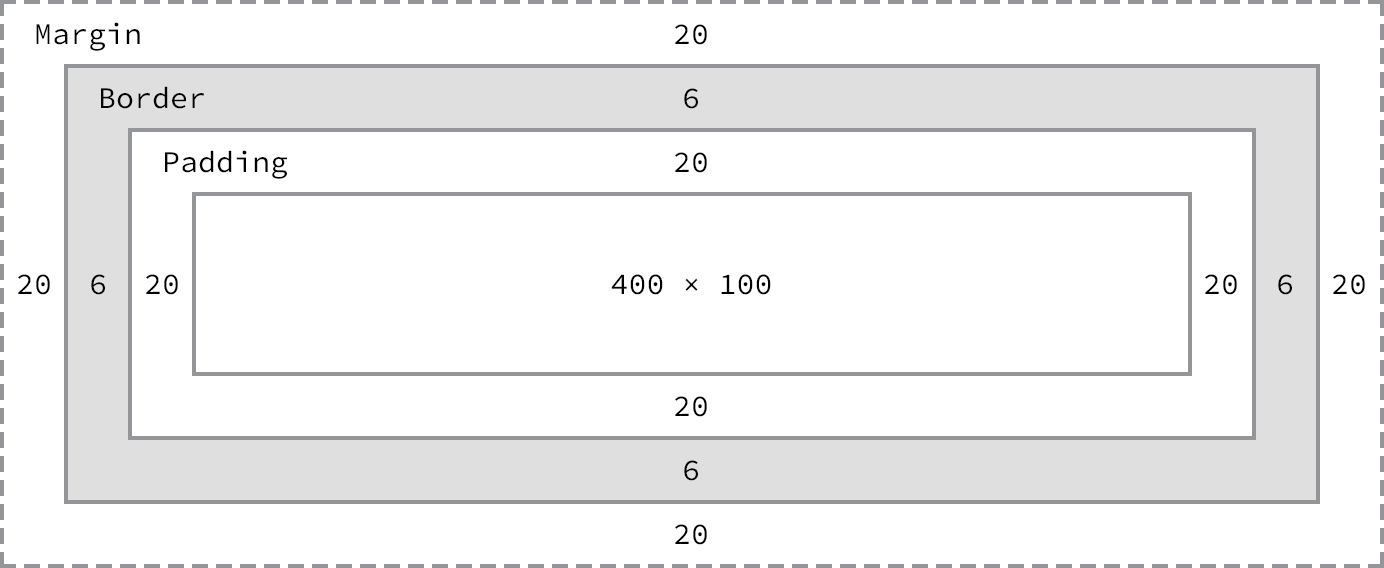
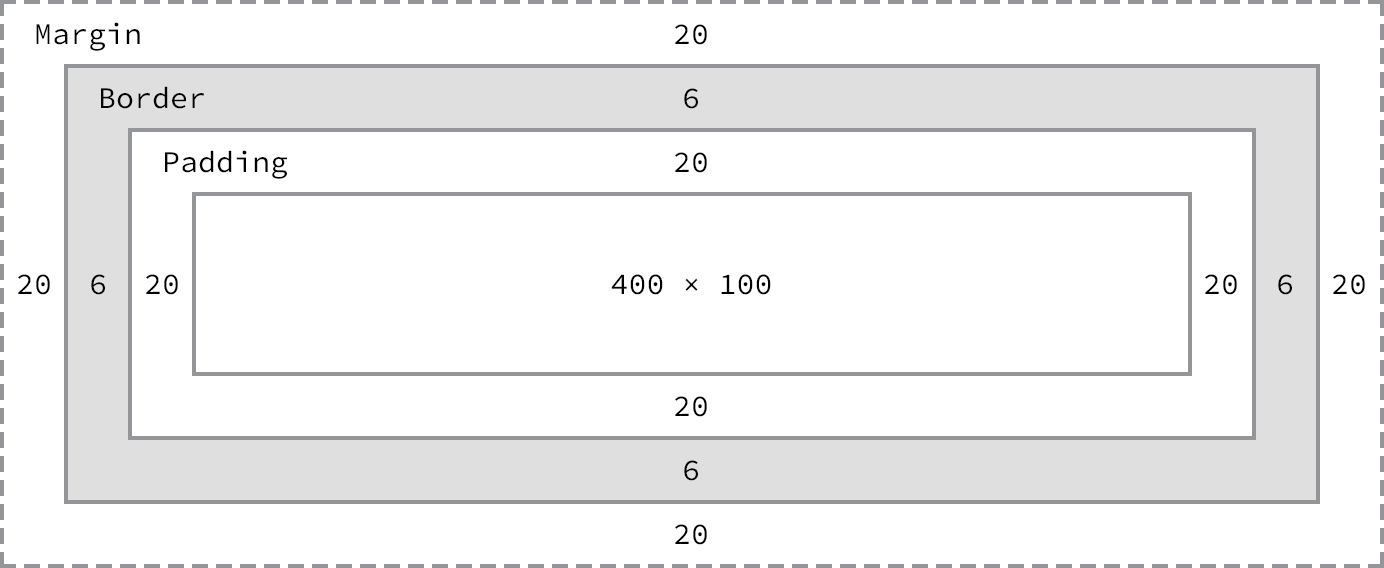
E um auxílio visual:

(fonte: shayhowe.com)
As dimensões totais do elemento, de acordo com o box-model é definida da seguinte forma:
Largura
margin-right + border-right + padding-right + width + padding-left + border-left + margin-left
Altura
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
No nosso exemplo, nosso elemento teria 492px de largura por 192px de altura.
E é por isso que o box-model pode ser considerado uma das partes mais confusas do CSS pois nós explicitamos ao nosso elemento que ele tivesse 400px de largura, mas por causa de toda customização ele acabou tendo 492px de largura.
Largura e Altura
Todo elemento tem uma largura e uma altura. Todo browser vai renderizar os elementos com alguma dimensão. Dependendo a forma como um elemento é exibido (display) os valores-padrão são suficientes mas, caso o elemento seja importante para alguma definição específica, as prorpiedades precisarão ser definidas.
Elementos de bloco tem uma largura de 100% consumindo todo espaço horizontal disponível. Já os elementos de linha ou àqueles definidos como inline-block se expandem ou se contraem para acomodar o conteúdo.
Por não possuirem tamanho fixo, elementos de linha, não são afetados pelas propriedades width e height
A altura dos elementos é definida pelos seus conteúdos, se expandindo ou se contraindo verticalmente para acomodá-los.
Margem e Esaçamento
Dependendo do elemento, os browsers podem aplicar regras próprias de margin e padding o que torna praticamente impossível trabalhar com box-model. Por isso que é vital o uso de um CSS Reset. O mais popular é o do Eric Meyer.
Programadores de front-end mais puritanos dirão que:
* { margin: 0; padding: 0; }
É suficiente mas eu discordo. Tudo bem que hoje em dia não se usam muitas das tags cobertas por essse CSS Reset e que todo byte poupado conta, mas eu vejo esse como um mal necessário.
Como dito margin define o espaço invisível ao redor de um elemento e servem para um posicionamento específico e preciso de um elemento na página.
Margens verticais (top e bottom) não são aceitas por elementos de linha, apenas por elementos de bloco.
E o padding é o espaçamento interno de um elemento. opostamente ao margin, padding pode ter cor de fundo, se o elemento onde tiver sido definido possuir um background definido.
Ao contrário de margin, o espaçamento vertical provido por padding funciona em elementos de linha, mas é preciso notar que, em excesso, pode causar uma sobreposição indevida em elementos acima ou abaixo.
Bordas
As bordas existem entre o margin e o padding e permitem delinear o contorno de um elemento e requerem uma largura, um estilo e uma cor para serem definidas.
Podem existir em caixa, isto é, nos quatro lados do elemento ou individualmente, através de propriedades específicas.
Box-sizing
Como visto, o box-model é um modelo aditivo, o que faz com a largura e altura totais de um elemento sejam formadas pela soma desses valores, sejam eles explícitos ou padrão (dos browsers) com margens, espaçamentos e bordas.
O CSS3 introduziu a propriedade box-sizing que permite que o box-model seja calculado de formas diferentes. Essa propriedade aceita três possíveis valores:
content-box
É o valor padrão que mantém o box-model no modelo aditivo
padding-box
Quando esse valor é definido qualquer padding definido ao elemento não é acrescido à sua altura e largura. Bordas e margens, porém, continuarão sendo acrescidas.
border-box
- Essa opção complementa o padding-box pois além de virtualmente ignorar qualquer padding dado ao elemento também não acrescento à largura e altura totais os valores de quaisquer possíveis bordas definidas.
Como visto, não importa como definiamos o box-sizing as margens sempre continuarão a ser levadas em consideração nos cálculos totais.
Pessoalmente, o border-box é aquele recurso que todos nós sonhávamos em ter não só porque torna a matemática feita muito mais simples e fácil e de se entender, mas porque permite um controle muito mais eficaz quando trabalhando com unidades relativas.
Mas, como nem tudo são flores, ainda não é um recurso suportado por todos os browser e mesmo para os que suportam ainda exige a tríade de propriedades prefixadas por -webkit- (Chrome e safari), -moz- (Firefox) e até mesmo -ms- (Internet Explorer)-
Fontes: