Boas pessoal,
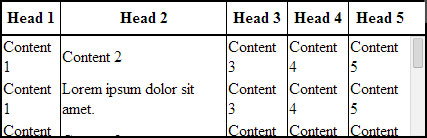
Eu tenho uma tabela assim:

A parte "thead" onde diz Dorsal,Nome... etc é uma tabela(tabela1) e o resto é outra tabela(tabela2), basicamente são duas tabelas que eu tentei fazer com elas se alinhassem usando width mas não funciona. O que eu queria era que tanto a tabela1 como a tabela2 se alinhassem ficando as sua "divisórias" nos riscos roxos. Alguém me pode ajudar a perceber isto? Deixo em baixo o código talvez seja mais fácil para entender(embora os dados sejam da base de dados vou meter na mesma). Já agora se alguém me conseguir dizer como posso esconder a scrollbar mas mesmo assim conseguir fazer scroll eu agradecia
echo "<div id='tabelaN'>
<div id='tabela1'>
<table>
<tr>
<td>Dorsal</td>
<td>Nome</td>
<td>Equipa</td>
<td>Prova</td>
<td>Almoço</td>
</tr>
</table>
</div>";
echo "
<div style='width: 550px; height: 150px; overflow-y: scroll; overflow-x:hidden' id='tabela2'>
<table >";
while($row = mysqli_fetch_array($result)){
echo "<tr >";
echo "<td>" . $row['dorsal'] . "</td>";
echo "<td>" . $row['nome'] . "</td>";
echo "<td>" . $row['equipa'] . "</td>";
echo "<td>" . $row['categoria'] . "</td>";
if($row['almoco'] == 1)
echo "<td>Sim</td>";
else
echo "<td>Não</td>";
echo "</tr>";
}
echo "</table></div></div>";PS. Isso não fui eu que fiz. Sou um estagiário e pediram-me para fazer alterações.