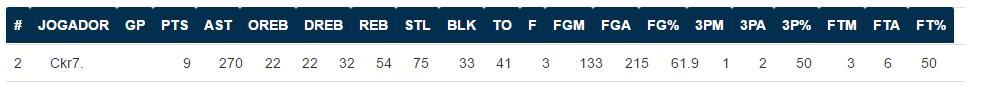
Tenho a seguinte tabela, e gostaria de saber como eu consigo alinhar os valores de acordo com a coluna correspondente

Como da pra ver na imagem os valores estão desalinhados, o 9 que é referente a "GP" ele está muito pra direita, como eu posso resolver isso?
.stats table tbody tr td {
font-family: 'Roboto Condensed', 'Helvetica', 'Arial', sans-serif;
text-align: left;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<table class="table table-hover table-stripped">
<thead>
<tr>
<td>#</td>
<td>Jogador</td>
<td>GP</td>
<td>PTS</td>
<td>AST</td>
<td>OREB</td>
<td>DREB</td>
<td>REB</td>
<td>STL</td>
<td>BLK</td>
<td>TO</td>
<td>F</td>
<td>FGM</td>
<td>FGA</td>
<td>FG%</td>
<td>3PM</td>
<td>3PA</td>
<td>3P%</td>
<td>FTM</td>
<td>FTA</td>
<td>FT%</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Keome</td>
<td>10</td>
<td>372</td>
<td>33</td>
<td>52</td>
<td>46</td>
<td>98</td>
<td>108</td>
<td>35</td>
<td>101</td>
<td>8</td>
<td>179</td>
<td>272</td>
<td>65.8</td>
<td>0</td>
<td>1</td>
<td>0</td>
<td>13</td>
<td>24
</td>
<td>
54.2
</td>
</tr>
</tbody>
</table>