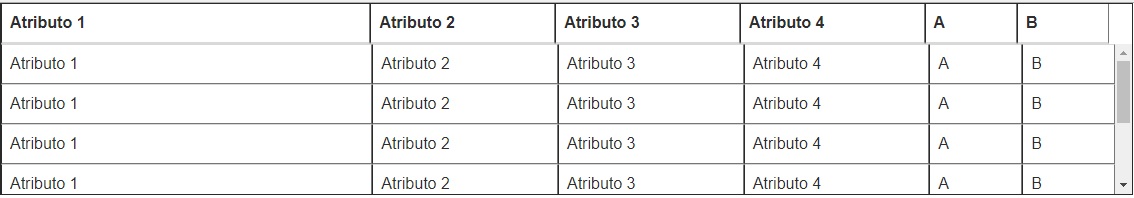
estou com um problema de alinhamento numa tabela em que precisei aplicar uma barra de rolagem no corpo, deixando o cabeçalho fixo. Ocorre que as células do corpo ficam desalinhadas em relação às do cabeçalho. Manipulando o width do thead não alcancei resultado preciso. Inseri borda só pra ficar mais fácil visualizar o problema.
Segue o código:
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<style type="text/css">
#listIcv thead {
width: 98%;
background-color: #DCDCDC;
}
#listIcv tbody {
height: 150px;
overflow-y: auto;
width: 100%;
}
#listIcv thead, #listIcv tbody, #listIcv tr, #listIcv td, #listIcv th {
display: block;
}
#listIcv tbody td, #listIcv thead > tr > th {
float: left;
}
</style>
</head>
<body>
<table class="table table-striped table-hover" id="listIcv">
<thead>
<tr>
<th class="col-xs-4">Atributo 1</th><th class="col-xs-2">Atributo 2</th><th class="col-xs-2">Atributo 3</th><th class="col-xs-2">Atributo 4</th><th class="col-xs-1">A</th><th class="col-xs-1">B</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
<td class="col-xs-4">Atributo 1</td><td class="col-xs-2">Atributo 2</td><td class="col-xs-2">Atributo 3</td><td class="col-xs-2">Atributo 4</td><td class="col-xs-1">A</td><td class="col-xs-1">B</td>
</tr>
</tbody>
</table>
</body>
</html>