É possível adicionar um comportamento de overflow com scroll somente no tbody de uma table e ainda assim não ter que setar tamanhos fixos em pixels, sem precisar fazer uma separação do cabeçalho das colunas com o corpo, como é visto nos plugins que disponibilizam grids?
css para o overflow:
table.grid tbody {
overflow-y: scroll;
overflow-x: auto;
}
tabela:
<table class='grid'>
<thead> ... <thead>
<tbody>
...
</tbody>
<tfoot> ... </tfoot>
</table>
A intenção é que, mesmo uma tabela tendo registros que ultrapassam o limite da área na qual ela está alocada, que ela não sobreponha esse limite, mas que os registros sejam navegáveis por meio da barra de rolagem, como em grids de sistemas desktop, e quem sabe tentar adaptá-la para ser responsivel.
EDIÇÃO
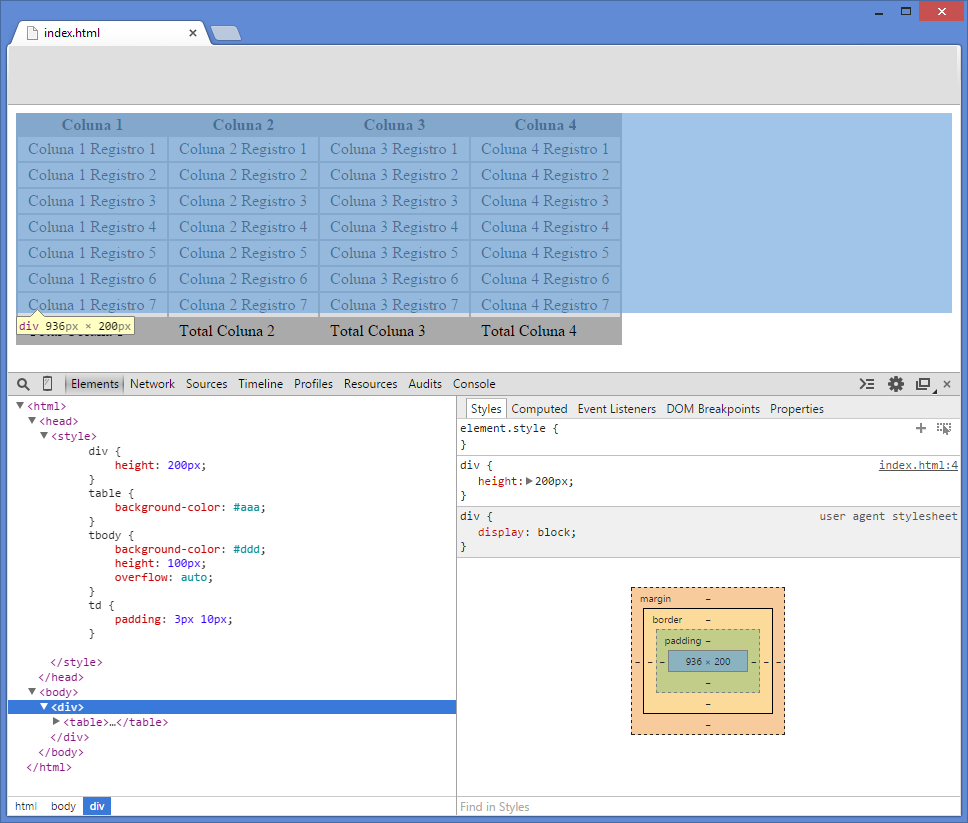
Segue exemplo de como apenas adicionar o css de overflow ao tbody não funciona:

Como podem ver na imagem, a table está inserida em uma div que possui um tamanho fixo de 200px de altura. Porém a table continua ultrapassando esse limite.
thead,tbodyetfoot, mas não obtive sucesso e acabei tendo que criar os headers o body e o footer da tabela emtableseparados, que visualmente pareçam o mesmo, mas se obtiver sucesso, dou um rollback em meu projeto. +1