Boa Noite!
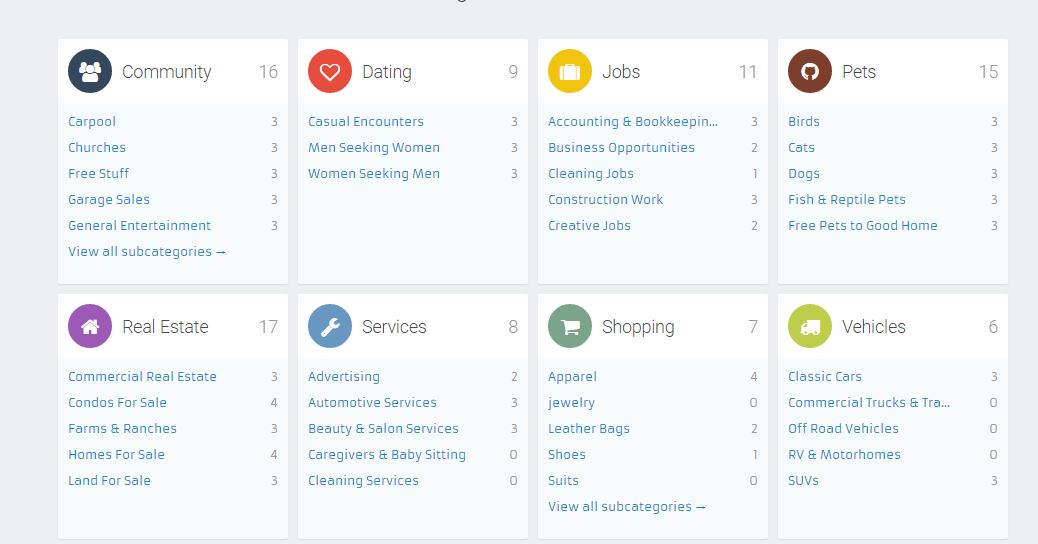
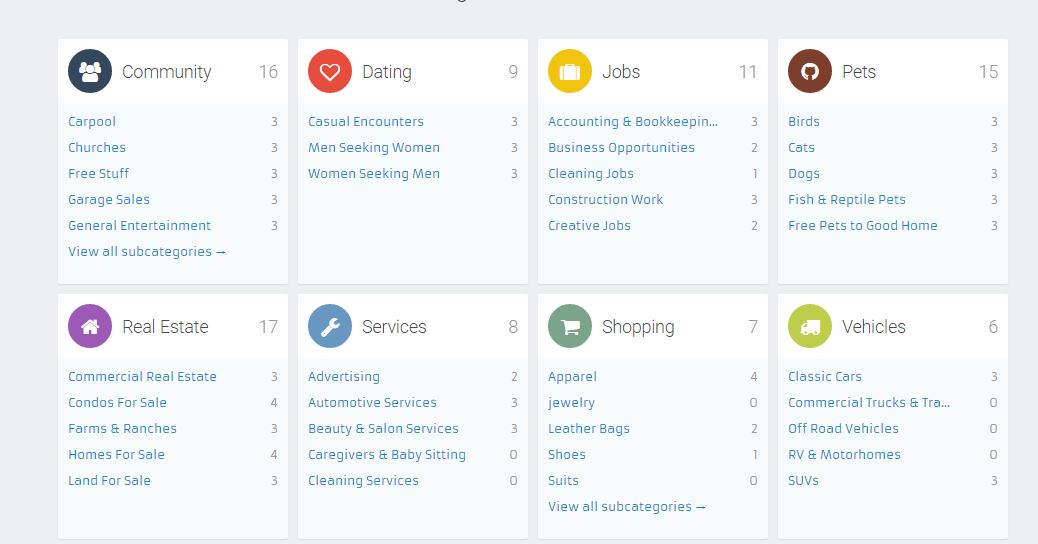
Queria umas dicas, ajuda, enfim, queria criar uns blocos estilo esse da imagem abaixo usando bootstrap, mas não faço ideia por onde começar, alguém pode me dar uma luz?
Obrigado!

Boa Noite!
Queria umas dicas, ajuda, enfim, queria criar uns blocos estilo esse da imagem abaixo usando bootstrap, mas não faço ideia por onde começar, alguém pode me dar uma luz?
Obrigado!

Vamos lá.. o bootstrap trabalha com uma grid de 12 celulas, logo crie uma linha, onde cada celula(div) será de tamanho col-[xs ou md ou lg, fica seu critério]-3. exemplo:
<div class="row">
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
</div>
Veja o exemplo abaixo:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="col-xs-3">
<div class="well well-sm">
<dl>
<dt>Titulo </dt>
<dd>descricao </dd>
<dt>Titulo </dt>
<dd>descricao </dd>
</dl>
</div>
</div>
<div class="col-xs-3">
<div class="well well-sm">
<dl>
<dt>Titulo </dt>
<dd>descricao </dd>
<dt>Titulo </dt>
<dd>descricao </dd>
</dl>
</div>
</div>
<div class="col-xs-3">
<div class="well well-sm">
<dl>
<dt>Titulo </dt>
<dd>descricao </dd>
<dt>Titulo </dt>
<dd>descricao </dd>
</dl>
</div>
</div>
<div class="col-xs-3">
<div class="well well-sm">
<dl>
<dt>Titulo </dt>
<dd>descricao </dd>
<dt>Titulo </dt>
<dd>descricao </dd>
</dl>
</div>
</div>
</div>
</div>