Estou tentando usar o modal do Bootstrap, mas não consigo fazer a janela abrir em forma de modal com o estilo da pagina, ao invés disso ela abre como uma pagina sem nenhum estilo e usando toda a frame do browser.
Segue código da pagina:
@model MyApplication.ViewModels.MyViewModel
@Ajax.ActionLink("Adicionar Endereço", "Create", "Enderecos", new { area = "Geografia", id = Model.Id },
new AjaxOptions() {
HttpMethod = "Get",
UpdateTargetId = "modalContent",
InsertionMode = InsertionMode.Replace,
OnBegin = "onBegin",
OnSuccess = "onSuccess",
OnFailure = "onFailure",
OnComplete = "onComplete" },
new { id = "btnEndereco", @class = "btn btn-lg btn-info" }
)
<a href='@Url.Action("Create", "Enderecos", new { area = "Geografia", id = Model.Id})' class="btn btn-success btn-xs">Adicionar Endereço</a>
<table id="enderecosJson">
<thead>
<tr>
<th>CEP</th>
<th>Rua</th>
<th>Numero</th>
<th>Complemento</th>
<th>Bairro</th>
<th>Estado</th>
<th>Cidade</th>
<th></th>
<th></th>
</tr>
</thead>
</table>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" id="modalContent">
</div>
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
function onBegin() {
//alert('begin');
}
function onSuccess() {
//alert('success');
}
function onComplete() {
// alert('complete');
$('#myModal').modal('show');
}
function onFailure() {
alert('fail');
}
</script>
}
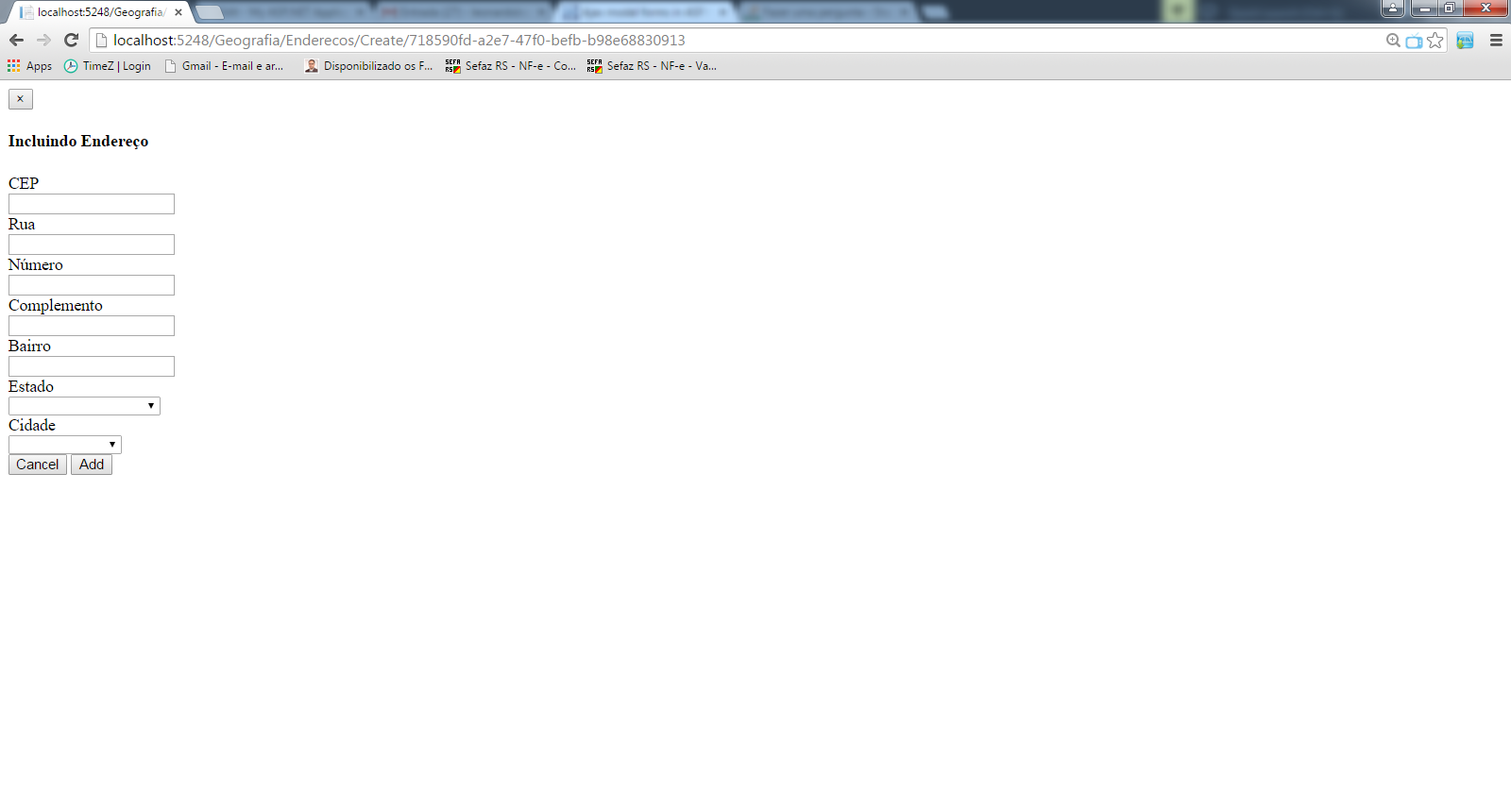
A tela fica assim:
Alguém pode me dar uma luz onde posso estar errando?

<a href='...' class="btn btn-success btn-xs">Adicionar Endereço</a>no print está mostrando diferente, pois não tem palavra ou cor verde. Eu estou achando que o seu site não está carregando os arquivos Bootstrap, como o Cigano disse, confere os bundles se estão carregando direito.