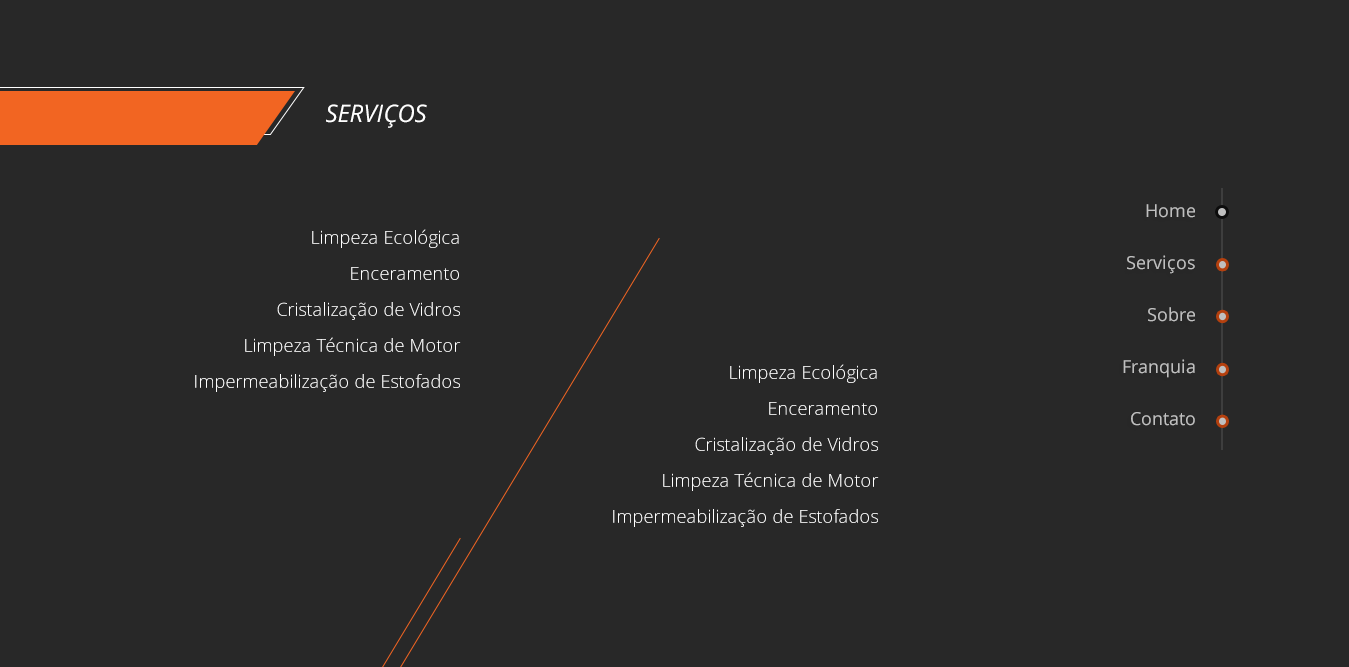
gostaria de uma ajuda preciso fazer um menu vertical fixo porem ao lado deles existe uma linha com alguns círculos que vão me indicar em que sessão da página estou porem não faço ideia de como chegar nesse resultado gostaria só de algumas dicas e ou alguns exemplos ou documentação que possa estudar que me auxilie nesse menu lembrando que também estou usando bootstrap3. Segue a imagem do layout do menu:
segue os códigos:
O HTML:
<div id="right-menu">
<ul class="menu list-unstyled text-right">
<li><a href="#">Home</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Franquia</a></li>
<li><a href="#">Contato</a></li>
</ul>
</div>
O CSS:
#right-menu{
position: fixed;
right: 150px;
top: 30%;
.no-padding{
padding: 0;
}
.menu{
li{
margin: 10px;
}
a{
color: @white;
font-size: 1.2em;
font-weight: 400;
&:hover{
text-decoration: @link-hover-decoration;
color: @navbar-default-link-hover-color;
}
}
}
}
OBS: estou ultilizando o Less e o menu que eu quero e parecido com o site do bootstrap lateral e quando rola mostra em que parte está