Estou fazendo um app simples, mas estou me confundindo toda no acesso as pastas. Eu quero chamar o arquivo about.css dentro do arquivo layout.njk. Os diretórios que já tentei nenhum funcionaram.
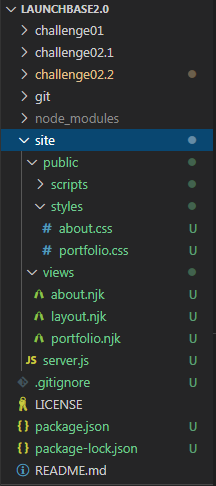
A estrutura das minhas pastas são essas:
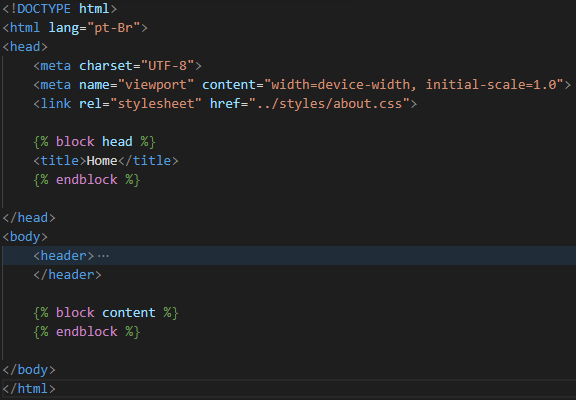
arquivo layout.njk
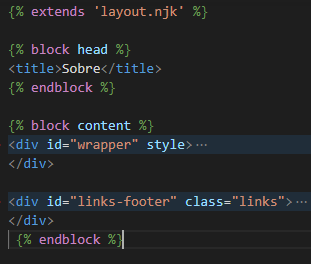
arquivo about.njk
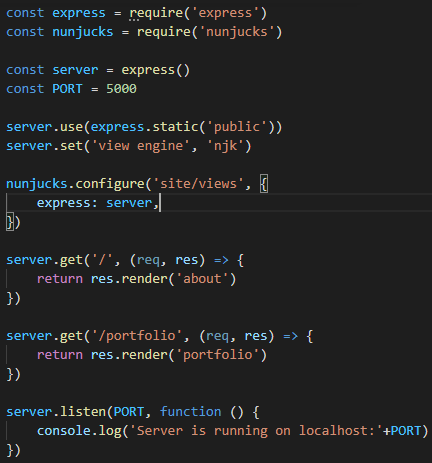
O meu arquivo server.js:
Estou querendo acessar a rota localhost.