Não estou conseguindo carregar o css e o js, ao rodar o servidor recebo a seguinte mensagem no console: "Refused to apply style from '' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled". O que posso fazer para corrigir isso?
Abaixo meu server.js
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
app.use(express.static(__dirname + '/views'));
app.get('/', (req, res) => {
res.sendFile('index.html')
})
app.listen(process.env.PORT || 3000,() => {
console.log(`Rodando ${process.env.PORT || 3000}`);
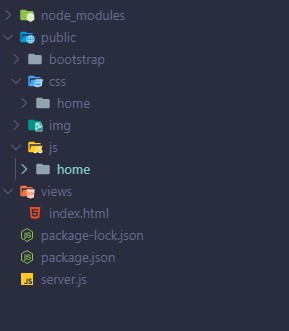
});Minha estrutura de pastas acima:
Meu index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Fast Answer</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="../public/bootstrap/node_modules/bootstrap/compiler/bootstrap.css">
<!-- FONT AWESOME -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!-- Material Design Bootstrap -->
<link href="../public/css/home/bootstrap.min.css" rel="stylesheet">
<link href="../public/css/home//mdb.min.css" rel="stylesheet">
<!-- JQUERY -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- CSS DA HOME
<link href="../bootstrap/node_modules/bootstrap/compiler/homeStyle.css" rel="stylesheet">-->
<link rel="stylesheet" href="../public/css/home/all.css">
<!-- ICONE DO SITE -->
<link rel="shortcut icon" type="image/png" href="../public/img/logoIcon.png">
</head>
<body data-spy="scroll" data-target="#navbar" data-offset="0">
<!-- CONTEÚDO -->
<!-- SCRIPTS -->
<script src="../public/js/home/navbarChange.js"></script>
<!-- <script src="js/scrollNav.js"></script> -->
<script src="../public/js/home/animateBg.js"></script>
<script src="../public/js/home/popUpLogin.js"></script>
<!-- BOOTSTRAP SCRIPTS -->
<script type="text/javascript" src="../public/js/home/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="../public/js/home/popper.min.js"></script>
<script type="text/javascript" src="../public/js/home/bootstrap.min.js"></script>
<script type="text/javascript" src="../public/js/home/mdb.min.js"></script>
</body>
</html>