Para ser bem claro, eu estou criando um app com ionic 1.3 como aprendizado e estudo para a faculdade, e preciso usar um css e js externo. É uma lib chamada Icheck (Link para o icheck). Já fiz teste com ela em outros projetos, e roda perfeitamente. Porém, não consigo utilizá-la com o ionic.
Li bastante gente falando sobre compilar com sass e tal usar o gulp, peguei até alguns exemplos de código para compilar, pois não conheço muito de gulp, sass ou frontend em geral kkkk.
Parece estar tudo linkado certo e na ordem, porém não compila. Acredito que seja o css. Gostaria de uma ajuda sobre o que devo fazer para usar essa lib no ionic e o por que de simplesmente não colocar um link no index para funcionar?
Meu arquivo index.html, removi os outros arquivos css que o gulp injeta, mas é algo que não afeta o resto, já fiz o teste tanto com ele quanto sem eles.
<link href="css/ionic.app.css" rel="stylesheet">
<!-- inject:css -->
<link rel="stylesheet" href="css/_all.css">
<!-- endinject -->
Meu arquivo ionic.app.scss está do jeito que veio, e acredito que aqui está a chave para o meu problema, mas até agora não consegui deslumbrar a solução.
Já tentei importar o css para que gulp gerasse um arquivo ionic.app.css com todos os css que precisava, mas acho que não funciona dessa forma.
/*
To customize the look and feel of Ionic, you can override the variables
in ionic's _variables.scss file.
For example, you might change some of the default colors:
$light: #fff !default;
$stable: #f8f8f8 !default;
$positive: #387ef5 !default;
$calm: #11c1f3 !default;
$balanced: #33cd5f !default;
$energized: #ffc900 !default;
$assertive: #ef473a !default;
$royal: #886aea !default;
$dark: #444 !default;
*/
// The path for our ionicons font files, relative to the built CSS in www/css
$ionicons-font-path: "../lib/ionic/fonts" !default;
// Include all of Ionic
@import "www/lib/ionic/scss/ionic";
Meu arquivo Gulp.js que fiz alguns testes para injetar automaticamente meu arquivo .css direto no meu index, o que funciona bem, porém não renderiza como deveria.
var gulp = require('gulp');
var gutil = require('gulp-util');
var bower = require('bower');
var concat = require('gulp-concat');
var sass = require('gulp-sass');
var minifyCss = require('gulp-minify-css');
var rename = require('gulp-rename');
var sh = require('shelljs');
var inject = require('gulp-inject');
var paths = {
sass: ['./scss/**/*.scss'],
javascript: [
'./www/**/*.js',
'!./www/js/app.js',
'!./www/lib/**'
],
css: [
'./www/**/*.css',
'!./www/css/ionic.app*.css',
'!./www/lib/**'
]
};
gulp.task('default', ['sass','index']);
gulp.task('index', function(){
return gulp.src('./www/index.html')
.pipe(inject(
gulp.src(paths.javascript,
{read: false}), {relative: true}))
.pipe(gulp.dest('./www'))
.pipe(inject(
gulp.src(paths.css,
{read: false}), {relative: true}))
.pipe(gulp.dest('./www'));
});
gulp.task('sass', function(done) {
gulp.src('./scss/ionic.app.scss')
.pipe(sass())
.on('error', sass.logError)
.pipe(gulp.dest('./www/css/**'))
.pipe(minifyCss({
keepSpecialComments: 0
}))
.pipe(rename({ extname: '.min.css' }))
.pipe(gulp.dest('./www/css/**'))
.on('end', done);
});
gulp.task('watch', function() {
gulp.watch(paths.sass, ['sass']);
gulp.watch([
paths.javascript,
paths.css
], ['index']);
});
gulp.task('install', ['git-check'], function() {
return bower.commands.install()
.on('log', function(data) {
gutil.log('bower', gutil.colors.cyan(data.id), data.message);
});
});
gulp.task('git-check', function(done) {
if (!sh.which('git')) {
console.log(
' ' + gutil.colors.red('Git is not installed.'),
'\n Git, the version control system, is required to download Ionic.',
'\n Download git here:', gutil.colors.cyan('http://git-scm.com/downloads') + '.',
'\n Once git is installed, run \'' + gutil.colors.cyan('gulp install') + '\' again.'
);
process.exit(1);
}
done();
});
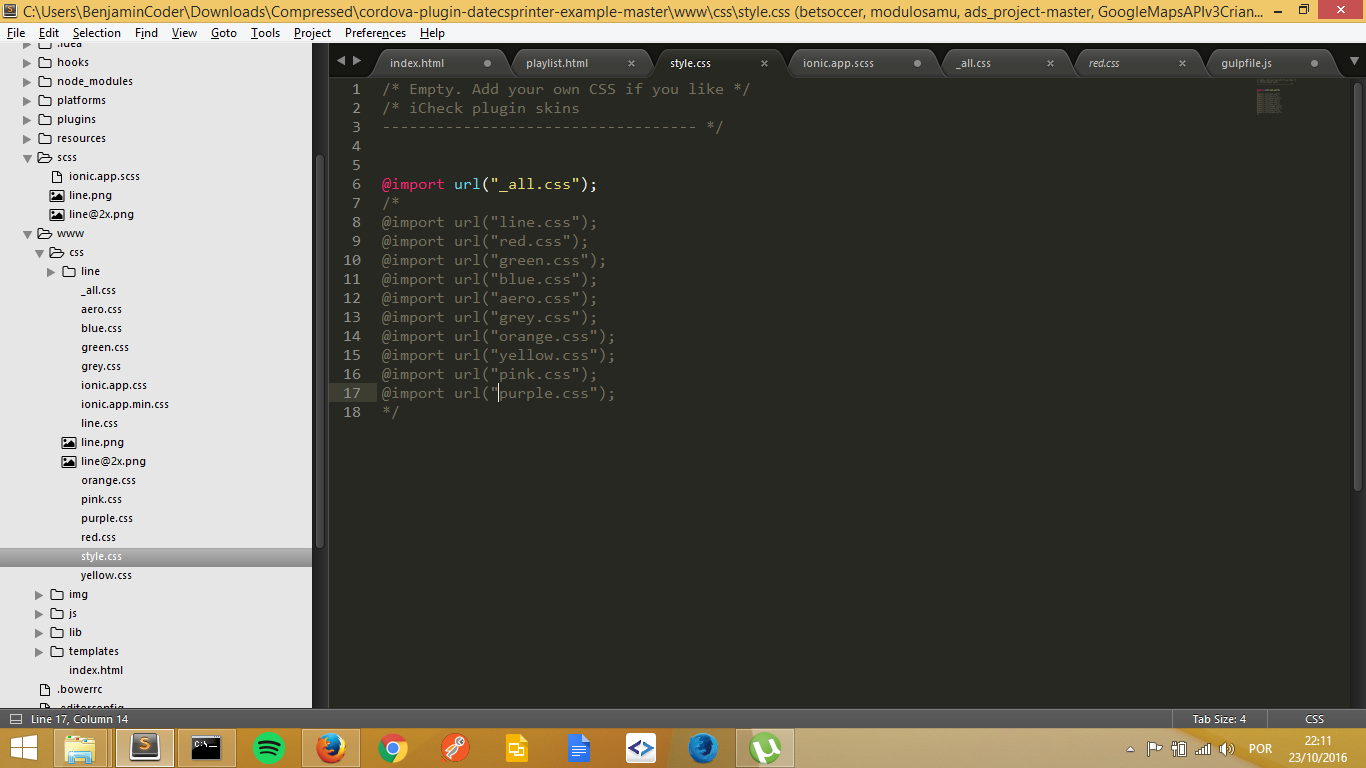
Segue uma imagem de como está a organização atual das minhas pastas e do meu arquivo onde faço os imports dos outros css, mas só para titulo de informação, já tentei linkar esses outros arquivos manualmente no ionic e não rodou também.
Acredito que não seja os arquivos js, pois estou usando outra lib e roda tranquilamente, mas para deixar claro essa lib faz uso de jquery.