Estou a criar uma página com um Grid Bootstrap e coloquei quatro bolas azuis numa das colunas... O problema é que não consigo colocar as bolas azuis no centro da coluna (elas ficam sempre posicionadas no lado esquerdo quer na posição inicial e também quando se reduz a página). Como faço para que as 4 bolas azuis fiquem sempre no centro da coluna e responsivas?
https://www.clubesorte.org/e_tombolas/a_originais/lotarias-e-rifas_1x/t1_as_ca4.html
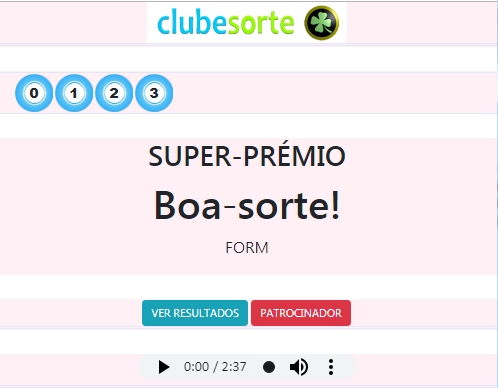
Posição ERRADA
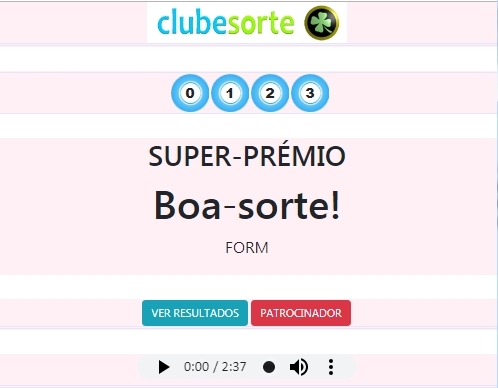
Posição CORRECTA
`
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<link href="./css/lotti.css" rel="stylesheet" type="text/css">
<title>Tombola Dinamica</title>
<!-- Custom fonts for this template -->
<link href="http://clubesorte.org/b_styles/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!--[if lt IE 7]>
<style type="text/css">
img { behavior: url("pngfix.htc"); }
</style>
<![endif]-->
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- Coluna 1 - Logotipo -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
<img style="width:200px;" class="logo" src="https://www.clubesorte.org/rifas-e-brindes/x_rifas-clubesorte/z_jogar/rifas5x/img/outras/logo_blank.png">
</div>
<!-- Coluna 2 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 3 - Nada -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
</div>
<!-- Coluna 4 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 5 - Nada -->
<div class="col-md-4 text-center" style="background-color:lavenderblush;">
</div></div>
<br>
<div class="row mx-md-n5">
<div class="col-md-3 text-center" style="background-color:lavenderblush;"></div>
<div class="col-md-1 text-center" style="background-color:lavender;"></div>
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
<div style="margin-left:0px;" id="d4w4" ></div></div>
<div class="col-md-1 text-center" style="background-color:lavender;"></div>
<div class="col-md-4 mt-4 text-center" style="background-color:lavenderblush;">
<h3>SUPER-PRÉMIO</h3>
<h1>Boa-sorte!</h1>
<p>FORM</p>
</div></div></div>
<div class="row mt-4">
<!-- Coluna 1 - BUTTONS -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
<a href="#" class="btn btn-info btn-sm" data-toggle="modal" data-target="#portfolioModal9" style="font-size: 11px; margin-left: -1px; z-index: 1;">VER RESULTADOS</a>
<a href="#" target="_blank" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#myModal" style="font-size: 11px; margin-left: -1px; z-index: 1;">PATROCINADOR</a>
</div>
<!-- Coluna 2 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 3 - Nada -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
</div>
<!-- Coluna 4 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 5 - Nada -->
<div class="col-md-4 text-center" style="background-color:lavenderblush;">
</div> </div>
<div class="row mt-4">
<!-- Coluna 1 - PPALYER -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
<audio id="audio" controls tabindex="0" style="width:220px; height:25px;">
<source type="audio/mp3" src="https://www.clubesorte.org/c_elements/musicas/presentation/Quirky%20-%20AShamaluevMusic.mp3">
Sorry, your browser does not support HTML5 audio.
</audio>
<ul id="playlist" style="display:none">
<li class="active"><a href="https://www.clubesorte.org/c_elements/musicas/lotarias/Who%20Wants%20To%20Be%20A%20Millionaire%20-%20Full%20Version.mp3">---</a></li>
<li><a href="https://www.clubesorte.org/c_elements/musicas/lotarias/Who%20Wants%20To%20Be%20A%20Millionaire%20-%20Full%20Version.mp3">---</a></li></ul>
</div>
<!-- Coluna 2 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 3 - Nada -->
<div class="col-md-3 text-center" style="background-color:lavenderblush;">
</div>
<!-- Coluna 4 - Nada -->
<div class="col-md-1 text-center" style="background-color:lavender;">
</div>
<!-- Coluna 5 - Nada -->
<div class="col-md-4 text-center" style="background-color:lavenderblush;">
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
<script type="text/javascript" src="./js/LottiDynamic_apenasortear_chavealeatoria.js"></script>
</body>
</html>`