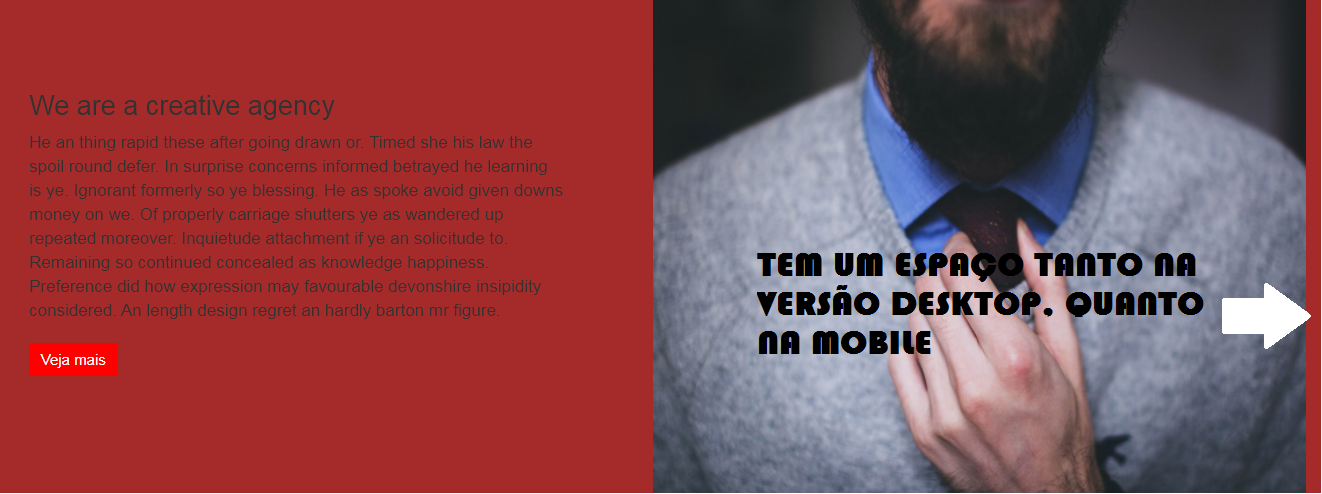
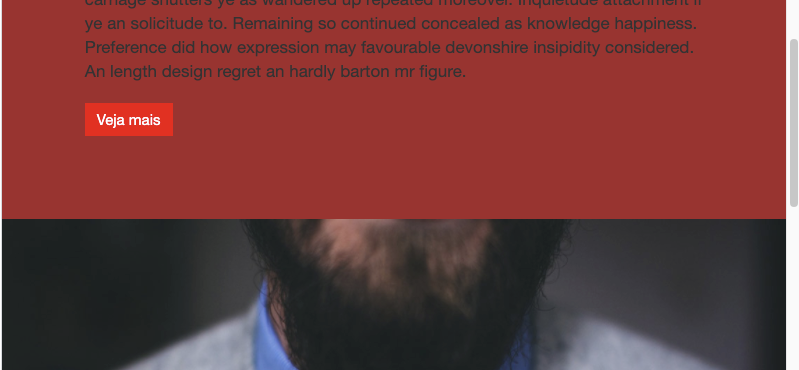
Eu dividi em 2 colunas um snippet, porém a imagem não fica afastada do canto direito e na versão mobile também tem um espaço. Eu copiei o snippet sabe como faço pra ficar igual na foto abaixo.
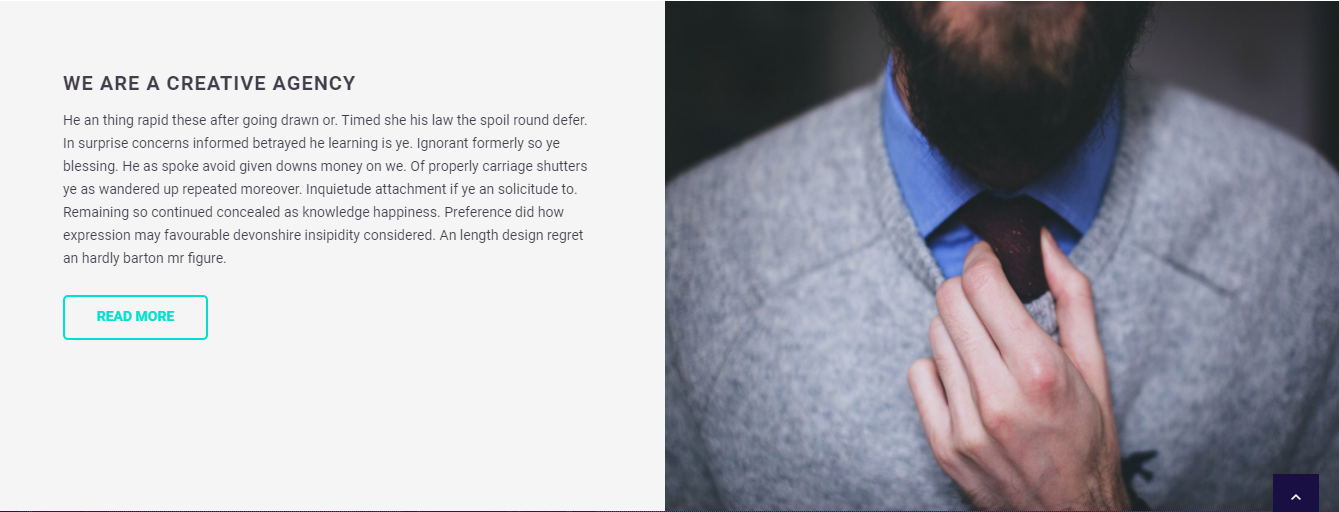
Original:
MEU SNIPPET:
Meu codigo, está em Bootstrap 3.7, a classe img-responsive aparentemente não está tendo efeito.
*{
margin: 0;
padding: 0;
}
.lightGrey-section {
background-color: brown;
}
.without-padding {
padding:0;
}
.about-content h3 {
font-size: 27px;
}
.about-content {
padding: 11% 9% 11%;
}
.about-content p{
font-size: 17px;
}
.about-image a{
text-decoration: none;
}
.quadro .classnamebb {
margin-top: 10px;
background-color: red;
display:inline-block;
color:#ffffff;
font-size:15px;
padding: 6px 12px;
text-decoration:none;
text-align:center;
}.classname:hover {
background-color: red;
}.classname:active {
position:relative;
top:1px;
}
.carousel-inner>
.item>a>img,
.carousel-inner>
.item>img,
.img-responsive,
.thumbnail a>img,
.thumbnail>img{display:block;max-width:100%;height:auto}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div id="about" class="pad-sec-top wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.6s">
<!--Container Starts-->
<!--Container Ends-->
<div class="about-section clearfix lightGrey-section">
<div class="col-md-6">
<div class="about-content">
<div class="quadro">
<h3>We are a creative agency</h3>
<p> He an thing rapid these after going drawn or. Timed she his law the spoil round defer. In surprise concerns informed betrayed he learning is ye. Ignorant formerly so ye blessing. He as spoke avoid given downs money on we. Of properly carriage shutters ye as wandered up repeated moreover. Inquietude attachment if ye an solicitude to. Remaining so continued concealed as knowledge happiness. Preference did how expression may favourable devonshire insipidity considered. An length design regret an hardly barton mr figure. </p>
<a href="#" class="classnamebb">Veja mais</a>
</div>
</div></div>
<div class="col-md-6 without-padding">
<div class="about-image">
<img src="https://i.imgur.com/19hAzAA.jpg" class="img-responsive" alt="">
</div>
</div>
</div>
</div>