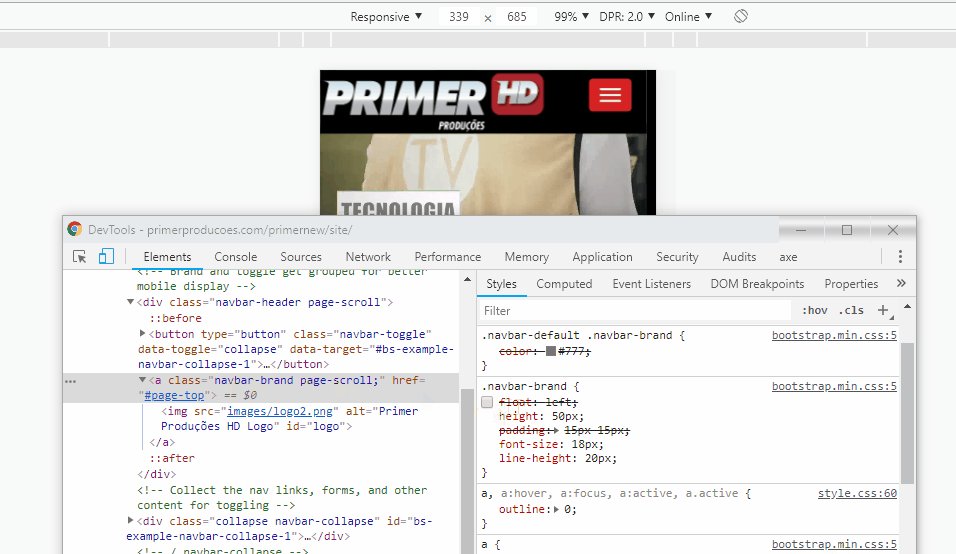
Estou desenvolvendo um site e me deparei com um erro no qual a logo não é exibida corretamente quando o site é aberto no celular, mesmo no Responsive Design Mode do Firefox ela é exibida do modo que eu desejo, porém ao abrir no telefone aparece de outro modo, ao invez da logo "escorrer" para a esquerda do meu menu de navegação e ficar no topo da página, ela fica abaixo do menu de navegação.
Segue o link para que possam observar o html: http://primerproducoes.com/primernew/site/
Como fica no celular: https://i.sstatic.net/6twHm.jpg
O resultado desejado seria esse: https://i.sstatic.net/fM7QN.png
Já tentei alterar a width do objeto que seria o mais óbvio a se fazer porém não muda em nada.
Obrigado pela atenção.