Possuo um campo input do tipo text, porém ao digitar algo nesse campo, o value fica encostado na borda do input, como alterar a posição do que foi digitado para ficar com uma margem da borda?
-
Utilize o a propriedade CSS padding no input.– Leandro NascimentoCommented 1/08/2019 às 23:20
2 Respostas
Quem define o aspecto visual é a folha de estilos (CSS).
A margem interna numa folha de estilos é definda pela propriedade padding.
Estilos podem ser fornecidos "inline", por arquivos externos ou dentro de um bloco <style>
Veja dois exemplos inline e um usando classe:
<style>
.superborda {padding:50px}
</style>
<input type="text" style="padding:4px" value="um">
<input type="text" style="padding:5px 20px" value="dois">
<input type="text" class="superborda" value="três">Links que podem ajudar:
Técnicas mais avançadas:
-
-
-
1Sobre links com coisas relacionados não consigo pensar muito agora... a não ser que seja algo relacionado a user-agent talvez, ou alinhamentos direita/esquerda, input é vou não da para colocar um ::after, não se deve tirar o outline, atributos globais do input etc...Mas nada muito relacionado a espaçamento... Vou até postar uma respostinha, mas só pra constar como opção...– hugocslCommented 1/08/2019 às 23:30
Tem algumas formas de fazer uma borda, sem precisar usar a borda original do input, que é colocada pelo user-agent do browser.
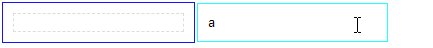
Vc pode customizar um outline para usar como borda, pois assim vc tem a propriedade outline-offset para controlar o afastamento da "borda" do input. Além disso vc pode usar a pseudo-classe :focus para deixar o input ainda mais customizado quando o usuário clicar nele...
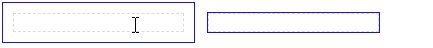
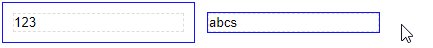
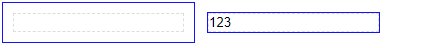
Veja uns exemplos. A borda pontilhada é o que seria a borda original do input. O contra do outline é que vc não consegue controlar cada um dos lados como no padding: 5px 10px; da resposta do @bacco, acredito que a resposta dele pode ser mais versátil, mas vou deixar essa aqui só pra constar.
input {
border: 1px dashed #ddd;
outline: 1px solid blue;
outline-offset: 10px;
margin: 10px;
}
input:focus {
outline: 1px solid blue;
}
input:nth-child(2) {
outline-offset: 0px;
}
input:nth-child(2):focus {
outline-offset: 10px;
outline: 1px solid rgb(0, 255, 255);
border:none;
}<input type="text" value="123">
<input type="text" value="clica aqui">