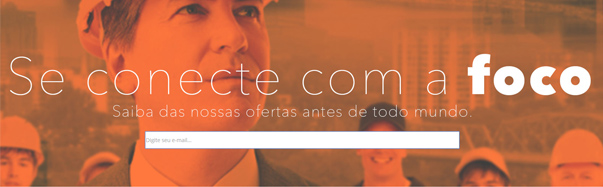
Tenho uma div com uma imagem no background e com um input do tipo texto.
Preciso que o input fique em uma determinada posição e conforme a mudança de resolução, ele vá descendo para não tapar o título "Se conecte com a foco".
Estou usando Bootstrap(caso necessite):
Isso é o que tenho, mas o input fica depois da imagem em resoluções menores. Como limitar a div, impedindo isso?
<div class="conecte-se">
<div class="caixa-email">
<input type="text" name="email" placeholder="Digite seu e-mail..." class="input-email"/>
</div>
</div>
CSS:
.conecte-se{
width: 100%;
background: url('../images/conect-foco.jpg');
height: 493px;
margin-top: 100px;
background-repeat:no-repeat;
background-size:contain;
background-position:center;
}
.caixa-email{
margin: 0 auto;
text-align: center;
padding-top: 348px;
}
.input-email{
width: 52%;
height: 45px;
}