É como o Valdeir falou no comentário. Vários elementos do HTML tem valores defauld de CSS que pode inclusive variar de Browser para Browser, por isso elementos como radio buttons, input, e selects são diferentes entre FireFox, Safari ou Chrome.
Caso te interesse aqui tem uma lista completa de todos os elementos HTML e dos seus valores default https://www.w3schools.com/cssref/css_default_values.asp
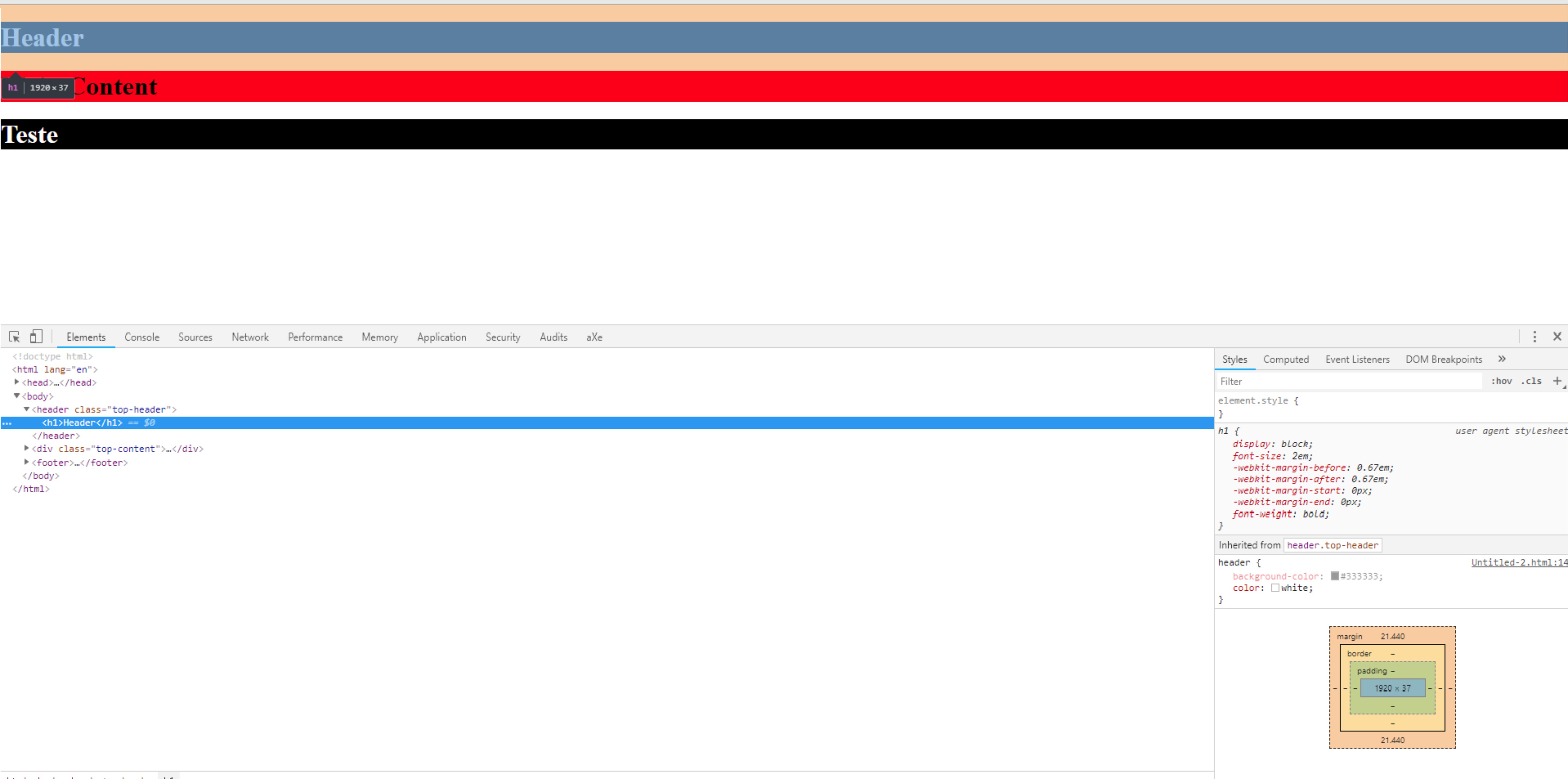
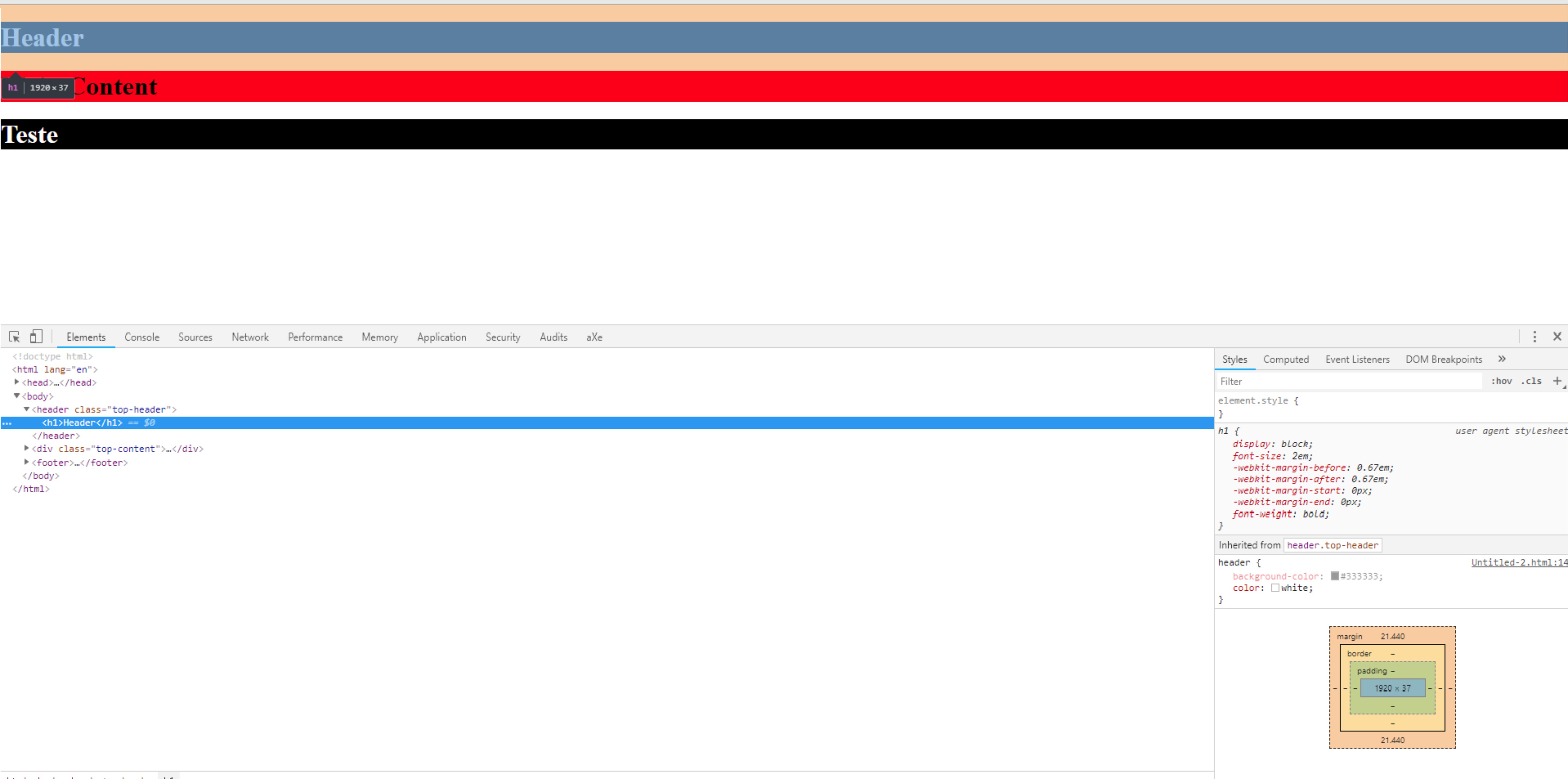
No caso do H1 no Chreme por exemplo, o user-agent(estilo padrão do navegador) coloca no elemento os seguinte valores
h1 {
display: block;
font-size: 2em;
-webkit-margin-before: 0.67em;
-webkit-margin-after: 0.67em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
font-weight: bold;
}
Se vc inspecionar o H1 vai ver que ele fica assim. A cor laranja é a margem que o elemento tem por padrão

Exemplo de aplicação
Se vc tirar as margens do H1 vai ver que as divs ficam coladas como vc quer.
body{
margin: 0;
}
header {
background-color: #333333;
color: white;
}
div {
background-color: red;
}
footer {
background-color: #000000;
color: white;
}
/* romeve as margens do h1*/
h1 {
margin: 0;
}
<header class="top-header">
<h1>Header</h1>
</header>
<div class="top-content">
<h1>Main Content</h1>
</div>
<footer>
<h1>Teste</h1>
</footer>
DICA: Faça um teste rápido, pegue o código acima e onde for <h1> coloque <p> e veja que os espaços em branco vão voltar. Isso acontece pq assim como o h1 a tag p também tem margens por default

F12e inspecione o elementoH1. Verás que ele já está com alguns valores predefinidos. Para contornar isso você pode usar a técnica de CSS Reset ou Normalizebodyoh1também possui uma margem padrão. Para retirar ela basta definirmargin: 0;assim como fez nobody