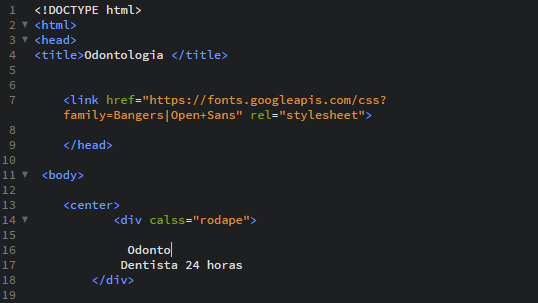
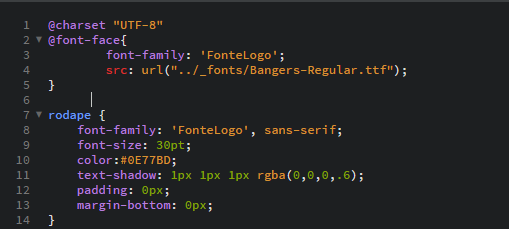
Amigo simplesmente faltou um ponto . no nome da sua classe...
Todo o nome de classe deve começar com um . tipo .rodape e ai vc coloca os estilos. E no HTML seu elemento ficara com class="rodape"
Ex:
.rodape {
font-family: 'Margarine', cursive;
font-size: 3rem;
}
<link href="https://fonts.googleapis.com/css?family=Margarine" rel="stylesheet">
<div class="rodape">
Odonto
</div>
Recomendo que leia essa documentação da Mozilla: https://developer.mozilla.org/pt-BR/docs/Web/CSS/Seletores_CSS
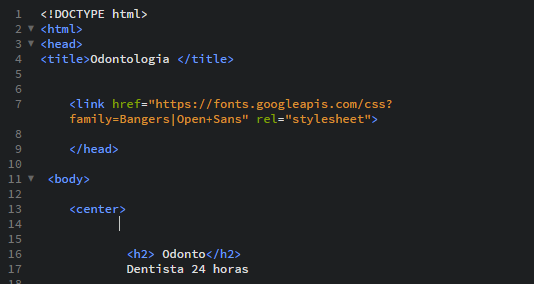
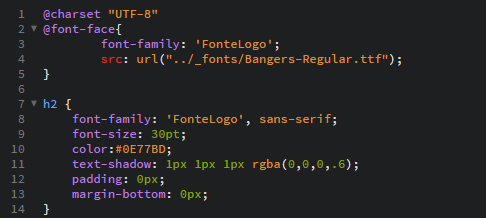
Dica: Se vc já está indexando a fonte no head do seu site pelo <link href="https://fonts.googleapis.com/css?family=Bangers|Open+Sans" rel="stylesheet"> então não existe motivo para vc usar o @font-face no CSS da forma que vc fez... Tente optar por uma ou outra abordagem, a não ser que vc queira fazer um fallback de fonte, que pelo que vi não é a sua intensão.
Da forma que vc fez o usuário está baixando a Font duas vezes, uma pelo link no head e outra diretamente do seu servidor ../fonte/etc. Não faça isso é uma péssima prática.