Paulo, tenho 2 soluções para você:
1º Centralizar os itens:
Primeiramente utilizaremos li para cada item no exemplo, é mais semântico e também facilita pois teremos que adicionar o attr text-align center para a ul.
Ex:
ul {
display: block;
text-align: center;
}
li {
background-color: rgb(201, 225, 222);
display: inline-block;
height: 180px;
width: 120px;
}
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
Explicação: isso faz com que os elementos apenas fiquem alinhados ao meio.
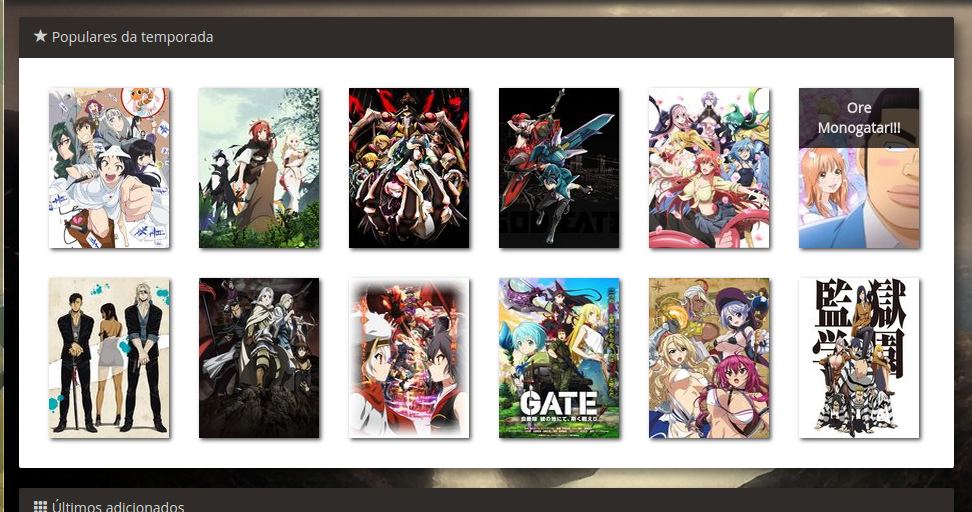
2º Centralizando e gerando espaço entre os itens:
Para esse exemplo irei incrementar o exemplo acima..
Você utilizara a li para delimitar a quantidade de itens por linha e centralizara as thumb dentro desse container.
Ex.:
/*resets*/
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
ul {
display: block;
position: relative;
text-align: center;
width: 100%;
}
li {
background-color: white;
display: inline-block;
min-width: 24.5%;
}
img {
background-color: rgb(201, 225, 222);
height: 180px;
margin: 10px auto;
width: 120px;
}
<ul>
<li>
<img src="#" alt="item 1">
</li>
<li>
<img src="#" alt="item 2">
</li>
<li>
<img src="#" alt="item 3">
</li>
<li>
<img src="#" alt="item 4">
</li>
</ul>
Explicação:
- Delimitei que seria 4 itens por coluna pois cada li possui min-width de 24.5%.
Obs.: se delimitar as li com 25% você vera que um dos elementos deve quebrar abaixo, isso se deve a renderização do navegador, pois ele considera alem dos 25% dos elementos alguns outros elementos como por exemplo a scroll bar que somam mais que 100% e isso gera a quebra, ou seja, te aconselho a utilizar um pouco abaixo desse valor, como por exemplo 24.5%.
Alinha as thumb dentro da li com margin 0 auto;
Para outras quebras no responsivo você pode utilizar media query, por exemplo para 2 itens por coluna você usa min-width de 50% (use 49%).
Exemplos de Media query.
Há também outras soluções como flexbox, display table...
Mas te aconselho a utilizar essas, pois são as mais fáceis e compatíveis com os navegadores utilizados hoje.
Espero ter ajudado, qualquer duvida pode comentar.. Valeu!
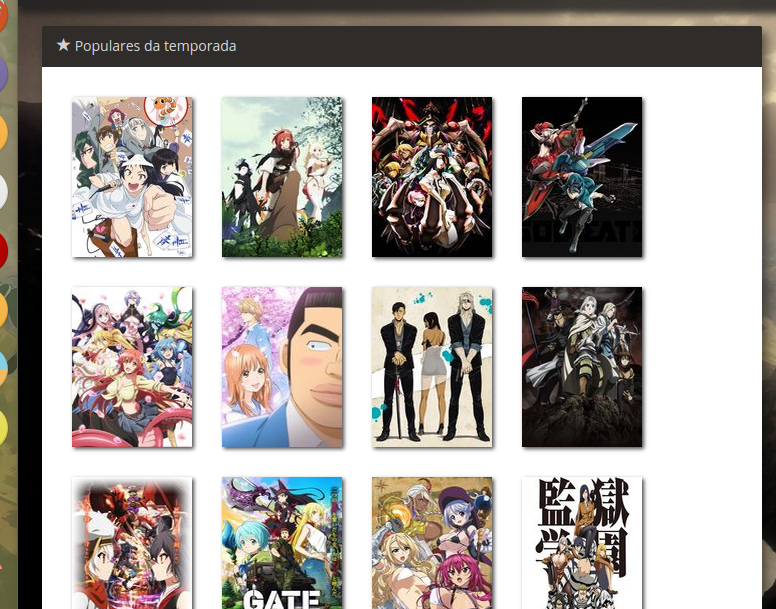
 Quando eu redimensiono a janela fica um espaço na lateral. Eu queria saber como preencher esse espaço com alterando apenas o 'margin' dos thumbnails para deixa-los mais espaçados até preencher tudo.
Quando eu redimensiono a janela fica um espaço na lateral. Eu queria saber como preencher esse espaço com alterando apenas o 'margin' dos thumbnails para deixa-los mais espaçados até preencher tudo.