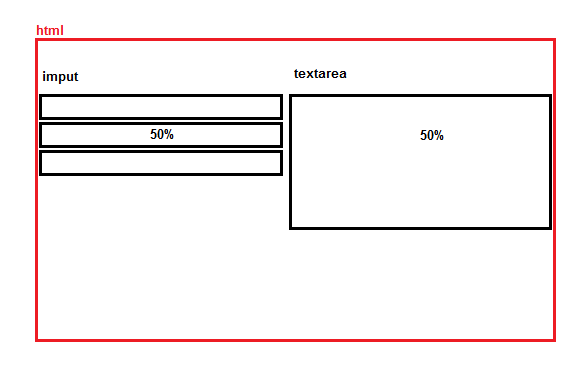
Quero colocar o formulário de contato com os inputs ao lado esquerdo e o textarea ao lado direito conforme na imagem abaixo, consigo fazer o resultado esperado com o float:left porém assim o meu layout acaba quebrando.
Como conseguir o resultado esperado sem o float?
Segue o código que utilizei:
.contact{
float: left;
width: 49.5%;
}
input, textarea{
border: 1px solid lightblue;
width: 100%;
}
textarea{
height: 65px;
resize: none;
}
.left{
margin-right: .5%;
}
.right{
margin-left: .5%;
} <div class="contact left">
<input type="text" name="nome" autocomplete="name" placeholder="Nome" required>
<input type="text" name="empresa" autocomplete="organization" placeholder="Empresa">
<input type="text" name="telefone" autocomplete="tel-national" placeholder="Telefone" required>
</div>
<div class="contact right">
<textarea name="mensagem" placeholder="Mensagem" required></textarea> </div>