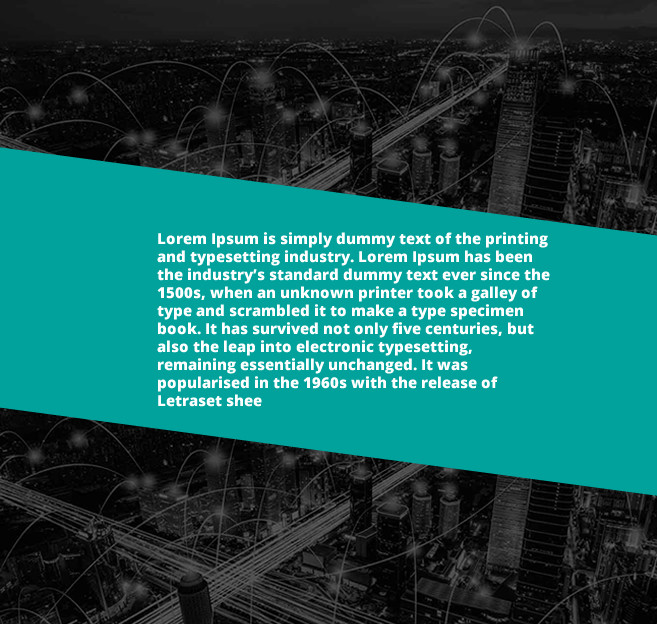
Gostaria de fazer um layout dessa forma, onde a parte verde e o texto seja feito com CSS utilizei rotate e skew, mas não consigui fazer. Alguém poderia me ajudar??
1 Resposta
Basta colocar o skew em um pseudo elemento para ele não entortar o texto junto com o P onde está o texto, depois vc coloca o z-index:-1; para jogar esse elemento para traz do texto.
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
background-image: url(http://unsplash.it/g/600/400);
background-size: cover;
display: flex;
align-items: center;
}
section {
width: 100%;
height: auto;
padding: 1em 2em;
color: #fff;
position: relative;
display: flex;
align-items: center;
font-family: sans-serif;
font-weight: bold;
}
section::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
background-color: teal;
transform: skewY(5deg);
}
p {padding: 2em;}<section>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Culpa quam, nobis a voluptatum, aperiam natus placeat similique porro aspernatur delectus sequi, molestias sint architecto blandi</p>
</section>-
1