Tenho pesquisado sobre o assunto, mas não sei muito sobre css e estou com duvidas de como fazer essa forma.
Uma das maneiras que achei foi dessa forma
HTML e CSS
.coracao {
position: absolute;
}
.circulo-1 {
border-top-left-radius: 0;
border-top-right-radius: 0;
width: 200px;
margin-top: 0px;
height: 300px;
border-radius: 50%;
box-shadow: rgb(255, 208, 0);
}<div class="coracao">
<div class="circulo-1"></div>
</div> Porem não sai dessa forma, todas as maneiras que faço não se estabiliza da maneira que quero!
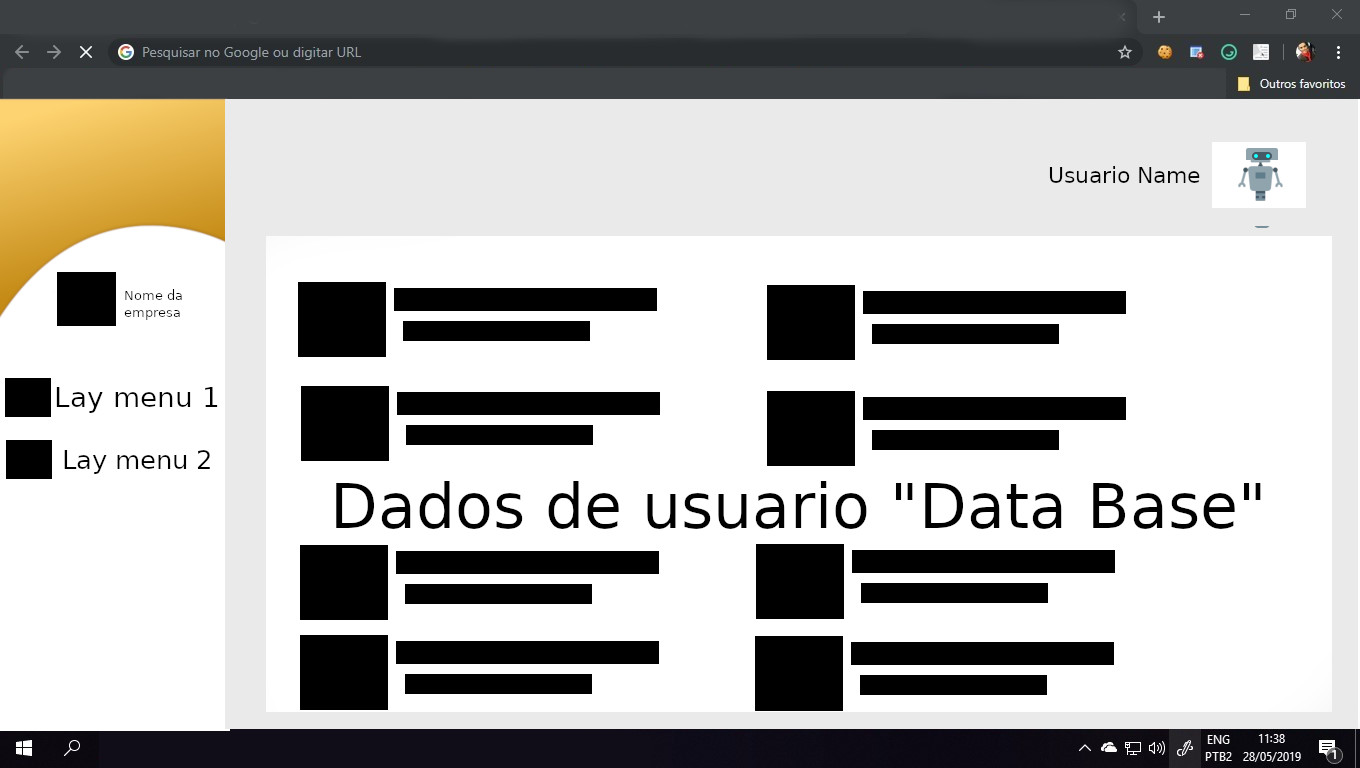
No espaço em branco ira entrar uma logo da empresa de exemplo!
- eu estou tentando com uma unica fazer ela ficar desta forma,
- não sei se é sobre posto
- se tiver algo sobre posto, deve ser possível colocar uma logo em cima,
ja pensei em faser a imagem e por no lugar, mas preciso que o site também seja responsivo, a parte responsiva ja consegui fazer, porem essa forma para fica no canto da tela não estou conseguindo fazer e gostaria da ajuda de quem sabe CSS para me mostrar alguns comandos de como poderia fazer esse formato, sei que é possível fazer imagens magnificas com CSS, mas ainda não sou tão pratico pois estou aprendendo!
Materia de pesquisa usada por mim: https://www.maujor.com/tutorial/css3-funcao-css-calc.php https://www.maujor.com/tutorial/propriedades-css-para-estilizacao-de-bordas.php https://helabs.com/artigos/2014/11/14/o-poder-do-css-3-desenhando-formas/ https://www.w3schools.com/css/
Quem puder ajudar fico grato.