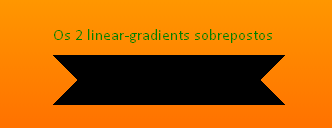
Gostaria de produzir um Banner semelhante ao da foto usando css.
Tentei usando caracteres UTF-8 e o resultado estava quase perfeito, mas gostaria de fazer com css pra evitar alguns problemas de reponsividade.
HTML
<div style='background-color:black;'>
<p><span style='float:left; color: white;'>▶</span>
<span style='color: white'>Texto no interior do banner</span>
<span style='float:rigth; color:white;'>◀</span>
</p>
</div>
Resultado
▶ Texto no interior do banner ◀
Como poderia fazer com Css ?