Mesmo usando o exemplo Oficial do Sticky Footer vc vai precisar de fazer alguns ajustes de CSS. https://getbootstrap.com/docs/4.1/examples/sticky-footer-navbar/
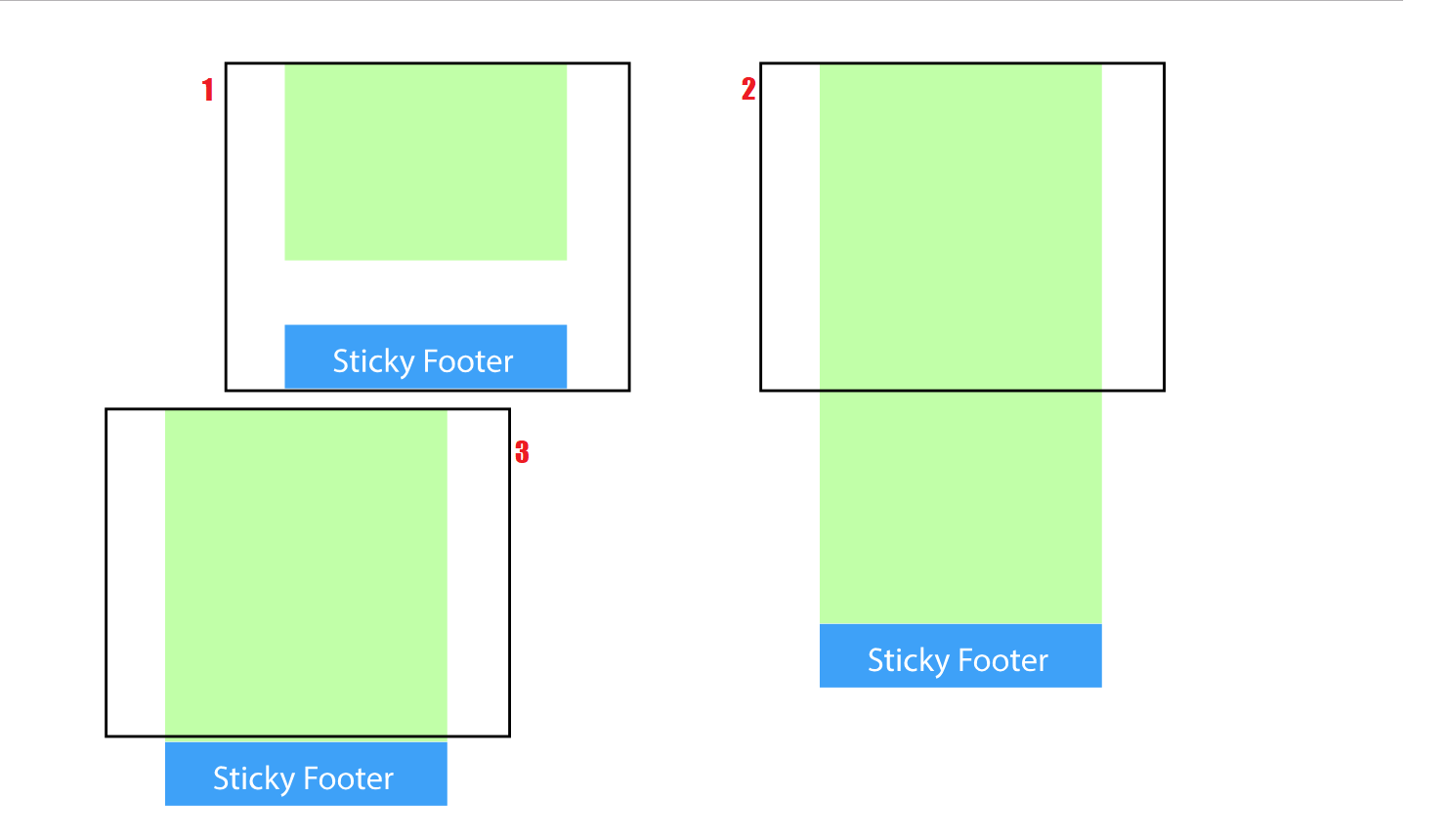
Esse modelo abaixo eu peguei direto na documentação do BS4 e precisei fazer uma adaptação simples de CSS para sempre deixar o footer para fora da página, para isso vc precisa colocar no bottom: o valor negativo referente ao valor da altura do próprio footer. No exemplo o footer tem height:60px, então coloquei bottom:-60px e deu certo. No código tem os comentários dos desenvolvedores do próprio Bootstrap e um que eu mesmo fiz pra vc saber onde setar o bottom negativo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<style>
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
/* 60px é a altura do próprio footer, por isso usando valor negativo ele fica para fora da página a própria altura */
bottom: -60px;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
line-height: 60px; /* Vertically center the text there */
background-color: #f5f5f5;
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
body > .container {
padding: 60px 15px 0;
}
.footer > .container {
padding-right: 15px;
padding-left: 15px;
}
code {
font-size: 80%;
}
</style>
</head>
<body cz-shortcut-listen="true">
<header>
<!-- Fixed navbar -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
</header>
<!-- Begin page content -->
<main role="main" class="container" style="
height: 380px;
background: red;
">
<h1 class="mt-5">Sticky footer with fixed navbar</h1>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed navbar has been added with <code>padding-top: 60px;</code> on the <code>body > .container</code>.</p>
<p>Back to <a href="../sticky-footer">the default sticky footer</a> minus the navbar.</p>
</main>
<footer class="footer">
<div class="container">
<span class="text-muted">Place sticky footer content here.</span>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.bundle.min.js"></script>
</body>
</html>

containercom o conteudo do corpo commin-height:100%assim ele vai ter no minimo 100% da tela, e o footer fora desse container, assim ele vai sempre estar abaixo da telaheight: 100vhfunciona porém buga o conteúdo, não fica fluído o conteúdo quando eu redimensiono a tela.