Tenho uma dúvida que está me consumindo muito tempo, seguinte:
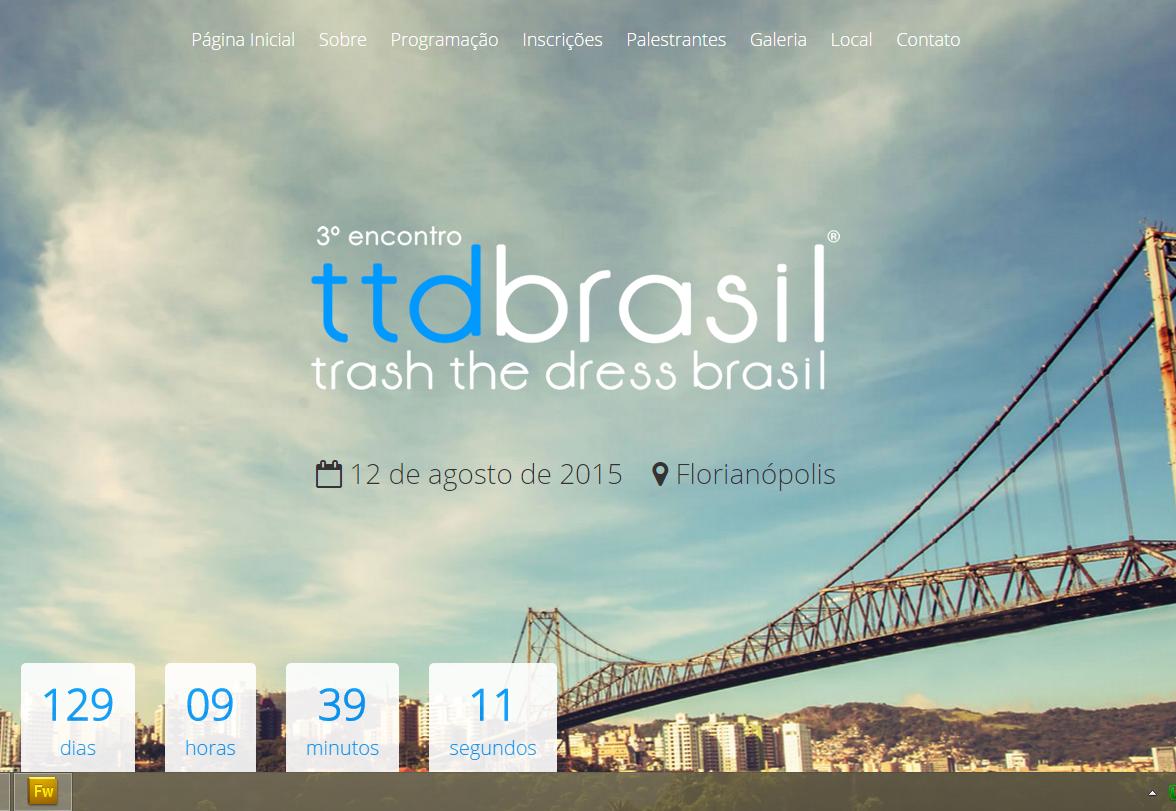
Preciso centralizar o contador da imagem abaixo, porém ele precisa ficar no rodapé da tela (com position:absolute) e a div dele tem tamanho variável.

Se a minha div tivesse um tamanho fixo, poderia usar tranquilamente margin:0 auto;
Porém alem de ser variável, está com position:absolute; e com bottom:0;, segue código completo:
#clock{
position: absolute;
bottom: 0;
margin: 0 auto;
}
Vejam como tá ficando:

Alguma sugestão?