Quero definir como página inicial do meu site uma imagem que ocupe todo o fundo, como segue:
<style type=text/css>
body {
background-image: url("imagem.jpg");
background-repeat: no-repeat;
-moz-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;}
}
</style>
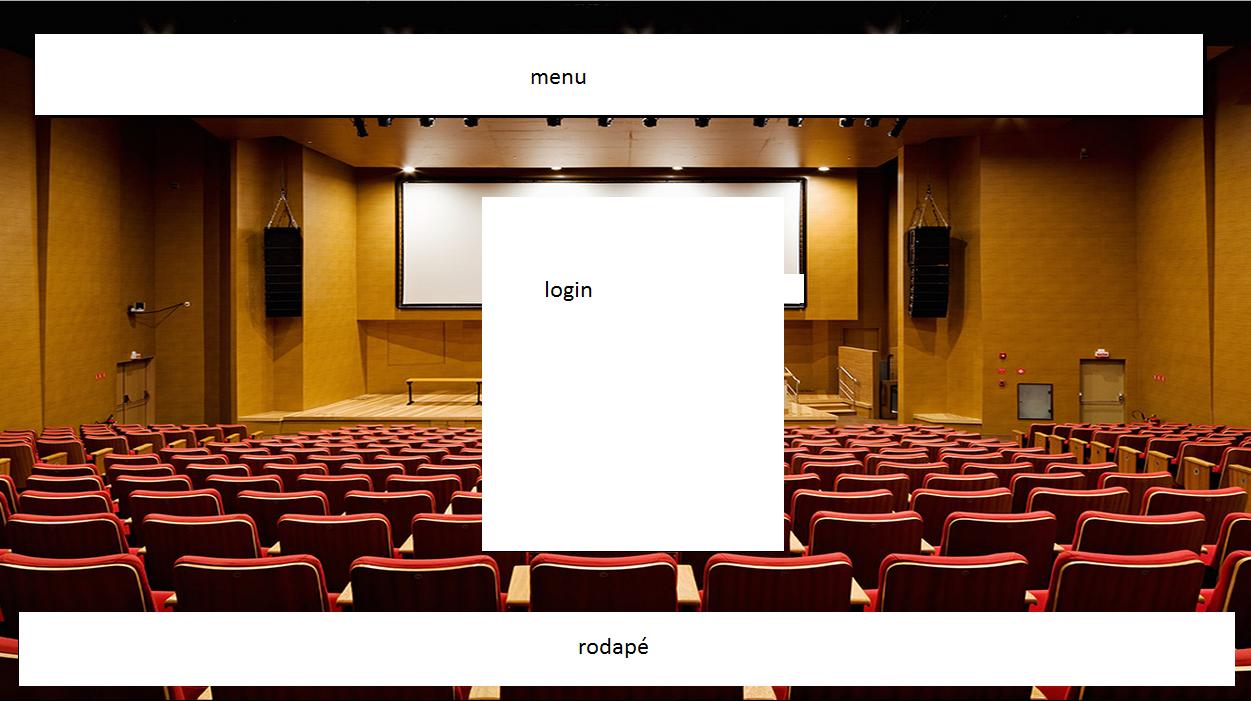
Porém quero a mesma fixa no fundo (no lugar do fundo branco, que aparece normalmente) e por cima dessa imagem quero colocar o restante, que irá compor a tela. Rodapé, Topo, área de login, cadastro... Tudo posicionado sobre essa imagem, que será apenas o fundo. Posso fazer isso com div? Como procedo? Se alguém puder me orientar ou auxiliar com exemplo, agradeço.

background-attachment:fixed;