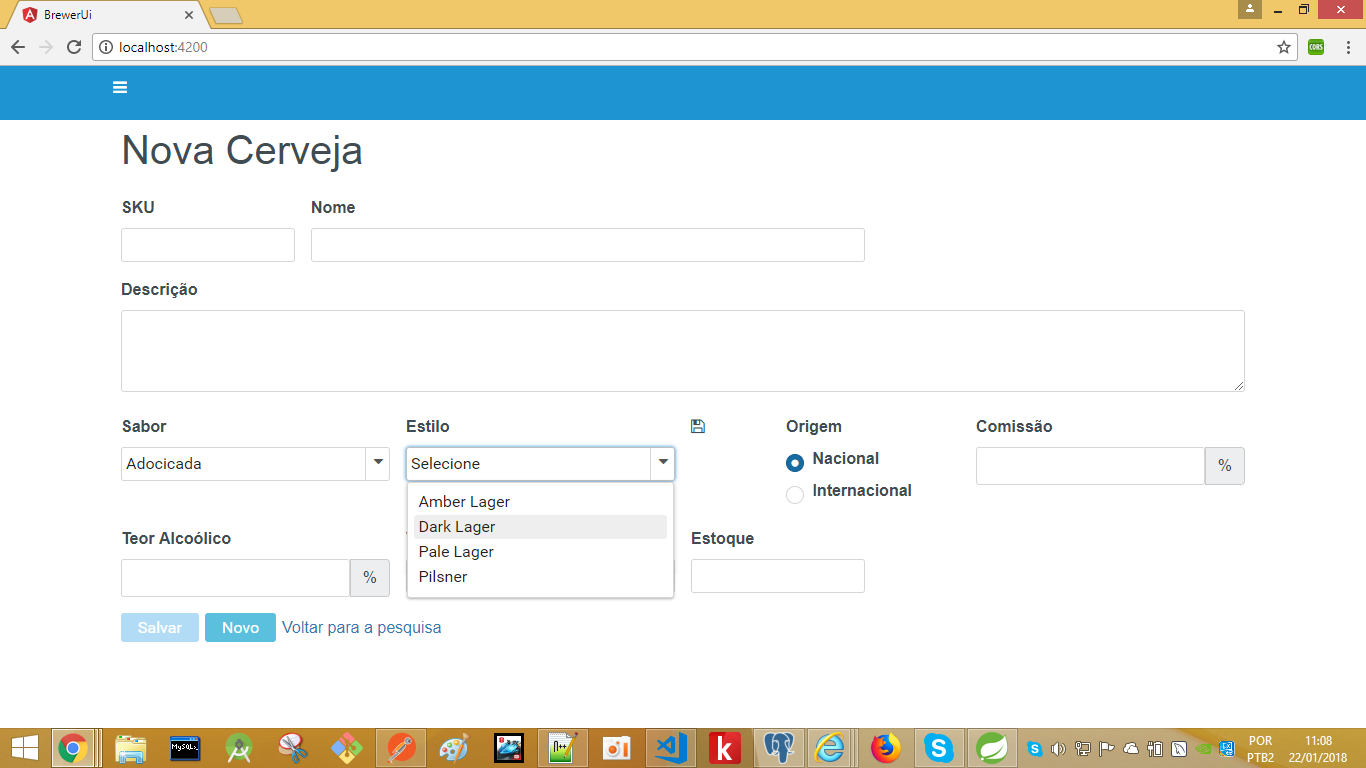
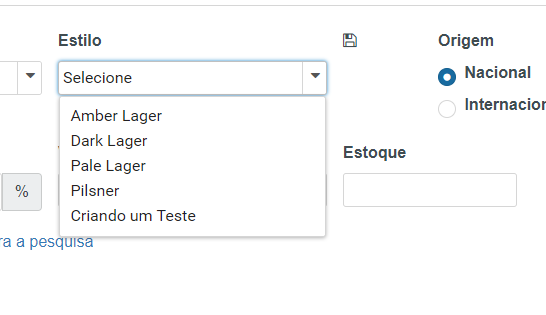
Conseguir implementar um Dropdown num formulário de cadastro como podem perceber na figurar abaixo no campo Estilo;
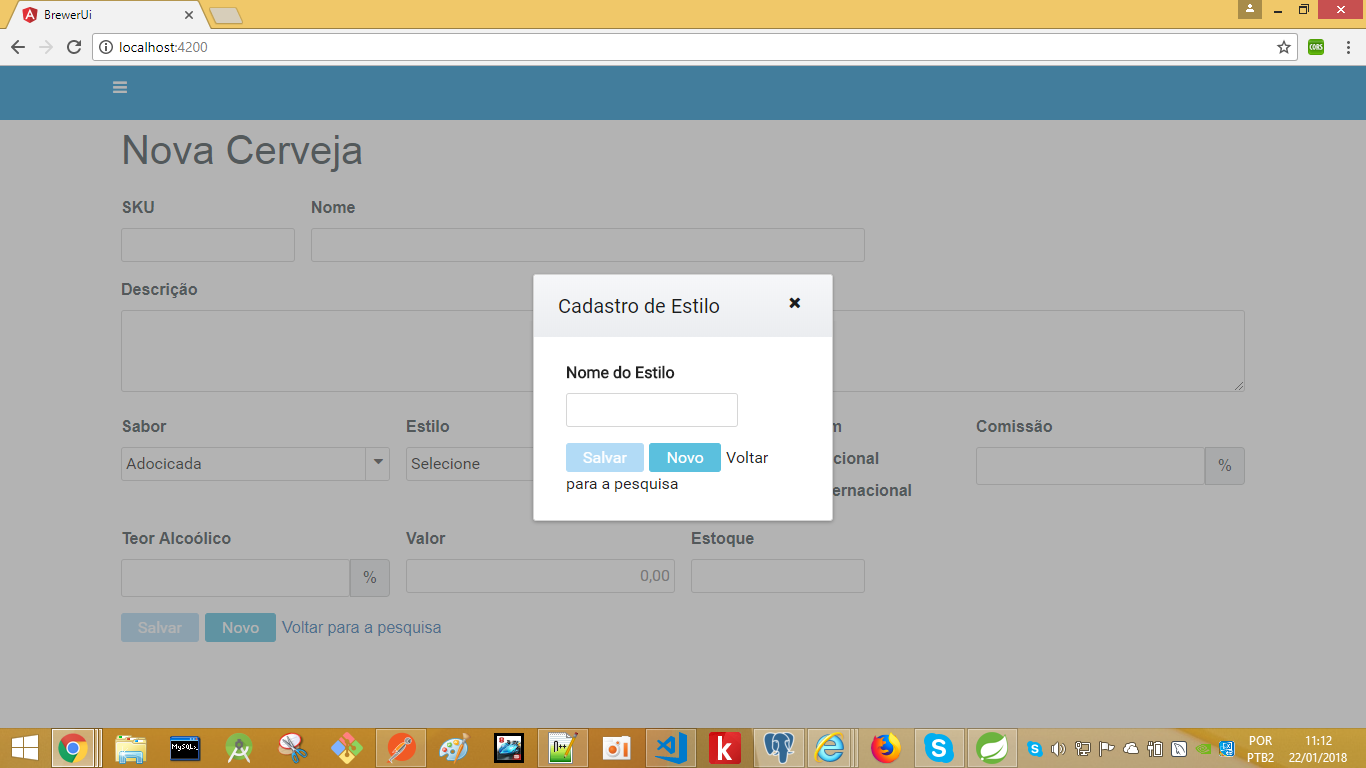
Se você parar para observar no canto direito do campo tem um icone, ao clicar no icone ele mostra um pequeno formulário que eu chamo de cadastro rápido de estilo veja a imagem abaixo;
Não existe nada de errado nesse pequeno formulário no meio da tela, ele consegui cadastrar com sucesso, porém depois de cadastrar ele não inseri automatimante o novo registro cadastrado no Dropdown do campo Estilo
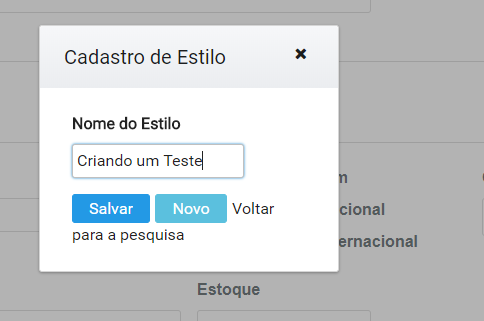
Veja como acontece, eu acabei de digitar Criando um Teste
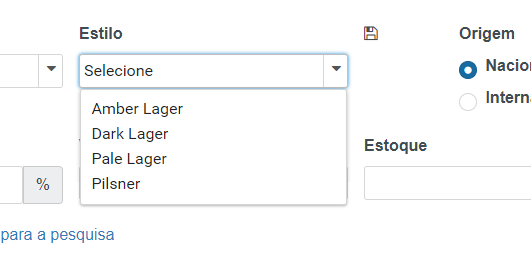
Conseguiu salvar com sucesso, porém não atualizou do Dropdown automaticamente, veja;
Somente depois que eu fiz um refresh na pagina foi que ele mostrou o registro na lista no Dropdown como podem ver abaixo;
Eu gostaria de ao inserir o registro o Dropdown fosse atualizado automaticamente, eu não tenho ideia de como fazer isso, alguém poderia me dá uma ajuda?
aqui está o código responsável;
import { CervejaService } from './../cerveja.service';
import { ToastyService } from 'ng2-toasty';
import { FormControl } from '@angular/forms';
import { Cerveja, Estilo } from './../../core/model';
import { ErroHandlerService } from './../../core/erro-handler.service';
import { EstiloService } from './../../estilos/estilo.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cevejas-cadastro',
templateUrl: './cevejas-cadastro.component.html',
styleUrls: ['./cevejas-cadastro.component.css']
})
export class CevejasCadastroComponent implements OnInit {
estilos = [];
cerveja = new Cerveja();
estilo = new Estilo();
origem: String = 'Nacional';
sabor = [
{ label: 'Adocicada', value: 'ADOCICADA' },
{ label: 'Amarga', value: 'AMARGA' },
];
display: Boolean = false;
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
constructor(
private estiloService: EstiloService,
private erroHandler: ErroHandlerService,
private toasty: ToastyService,
private cervejasService: CervejaService
) { }
ngOnInit() {
this.carregarEstilos();
}
salvar(form: FormControl) {
this.cervejasService.adicionar(this.cerveja)
.then(() => {
this.toasty.success('Cerveja adicionado com sucesso!');
form.reset();
this.cerveja = new Cerveja();
})
.catch(erro => this.erroHandler.handle(erro));
}
salvarEstilos(form: FormControl) {
this.estiloService.adicionar(this.estilo)
.then(() => {
this.toasty.success('Estilo adicionado com sucesso!');
form.reset();
this.estilo = new Estilo();
})
.catch(erro => this.erroHandler.handle(erro));
}
carregarEstilos() {
return this.estiloService.listarTodas()
.then(estilos => {
this.estilos = estilos.map(c => ({ label: c.nome, value: c.codigo }));
})
.catch(erro => this.erroHandler.handle(erro));
}
}
Esse trecho é responsável em carregar o Dropdown
carregarEstilos() {
return this.estiloService.listarTodas()
.then(estilos => {
this.estilos = estilos.map(c => ({ label: c.nome, value: c.codigo }));
})
.catch(erro => this.erroHandler.handle(erro));
}
E esse é em salvar:
salvarEstilos(form: FormControl) {
this.estiloService.adicionar(this.estilo)
.then(() => {
this.toasty.success('Estilo adicionado com sucesso!');
form.reset();
this.estilo = new Estilo();
})
.catch(erro => this.erroHandler.handle(erro));
}