Observem o código abaixo;
import { Location } from '@angular/common';
@Component({
selector: 'app-node-paginate',
templateUrl: './node-paginate.component.html',
styleUrls: ['./node-paginate.component.css']
})
export class NodePaginateComponent implements OnInit {
constructor(private location: Location) {}
ngOnInit() {
this.load();
}
load() {
location.reload()
}
Esse código acima ele efetua um refresh na tela ininterruptamente, mas o que de fato preciso é que ele faça somente um refresh.
Meu objetivo é quando o usuário acessar a pagina, a pagina consiga efetuar um refresh de tela, mas precisa ser somente um refresh e não vários como está acontecendo hoje.
A pedido de Guilherme Costamilam
Esse é problema que estou tendo também;

Estou usando a versão 6 do Angular.
Eu tentei também dessa forma para saber o que saiu no console.log;
import { Component, OnInit, HostListener } from '@angular/core';
import { Location } from '@angular/common';
@Component({
selector: 'app-node-paginate',
templateUrl: './node-paginate.component.html',
styleUrls: ['./node-paginate.component.css']
})
export class NodePaginateComponent implements OnInit {
public innerWidth: any;
constructor(private location: Location) {}
ngOnInit() {
this.innerWidth = window.innerWidth;
console.log(this.innerWidth);
this.load();
}
load() {
console.log(sessionStorage);
//Session storage salva os dados como string
(sessionStorage.refresh == 'true' || !sessionStorage.refresh) && location.reload();
sessionStorage.refresh = false;
}
@HostListener('window:resize', ['$event'])
onResize(event) {
this.innerWidth = window.innerWidth;
}
}
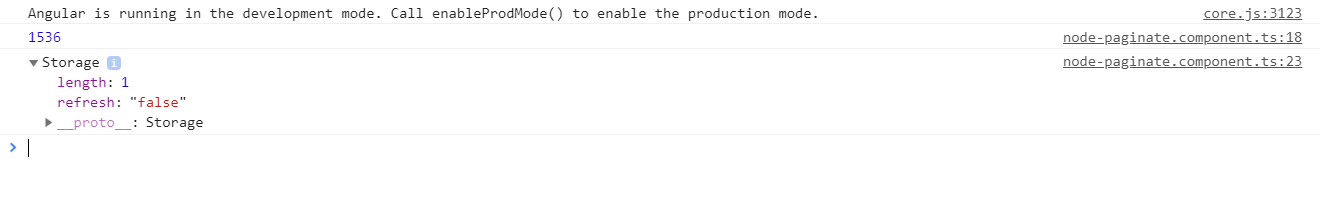
E tive esse resultado;
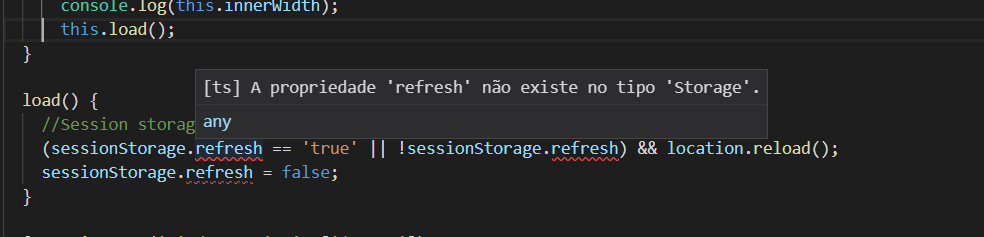
Porém não entendo porque não está reconhecendo a variável refresh