Eu acho que meu problema é na pagina HTML no meu projeto Angula, não posso deixar de salientar que estou usando a lib do PrimeNG.
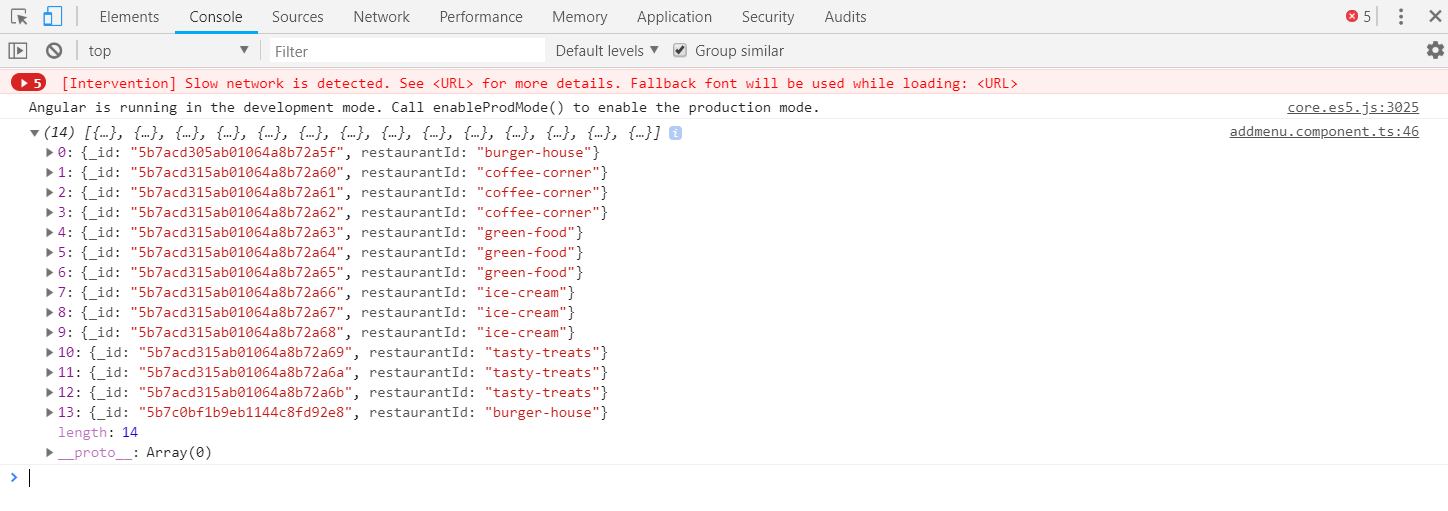
Veja a figura abaixo, está carregando perfeitamente a minha lista;
Porém mesmo assim não consigo carregar minha lista no componente do dropdown do PrimeNG
Esse aqui é meu HTML;
<div class="col-sm-4 col-xs-12">
<mt-input-container label="Categorias">
<p-dropdown [options]="menu.restaurantId"
name="restaurantId" placeholder="Selecione"
[(ngModel)]="menu.restaurantId"
></p-dropdown>
</mt-input-container>
</div>
A lista é carregada por esse método.
ngOnInit() {
this.getCategorias();
}
getCategorias() {
this.menuAdminService.categoriasMenu().subscribe(
response => {
console.log(response.menu)
if (!response.menu) {
} else {
this.menus = response.menu.map( c =>(
{ label: c.name, value: c._id }
))
}
},
error => {
console.log(<any>error);
}
);
}
=====================================ATUALIZAÇÃO
Eu fiz essa alteração no HTML
<div class="col-sm-4 col-xs-12">
<mt-input-container label="Categorias">
<p-dropdown [options]="menus" name="restaurantId" placeholder="Selecione"
[(ngModel)]="menus"
></p-dropdown>
</mt-input-container>
</div>
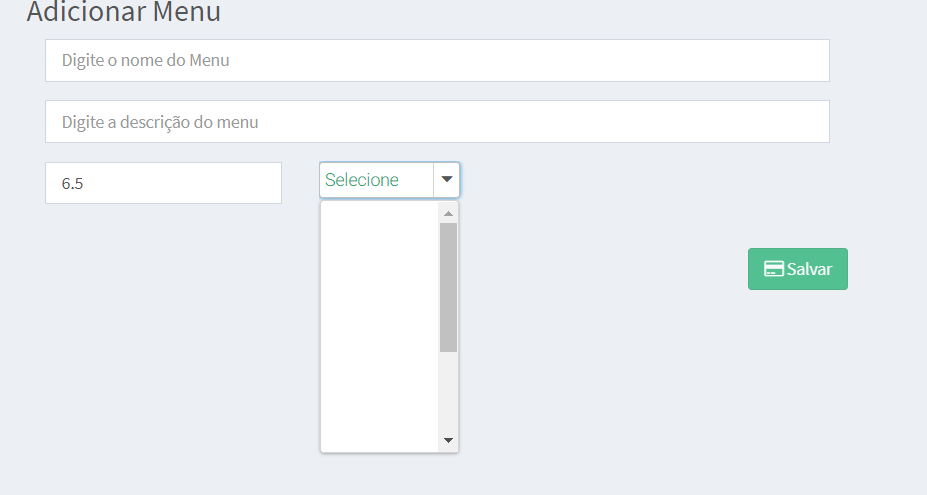
Ele está carregando a lista, só não está mostrando como na imagem a baixo;