Ola Pessoal,
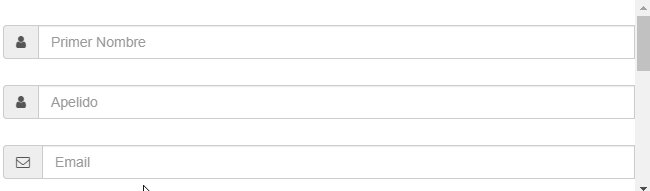
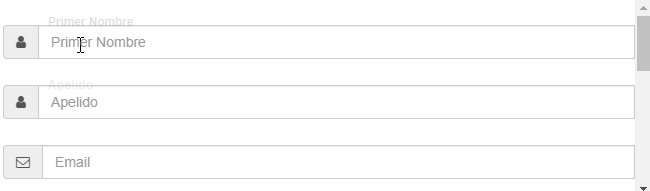
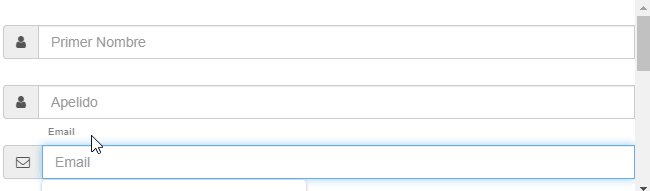
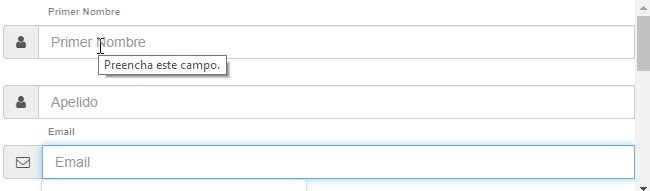
Já me ajudaram bastante, mas agora estou com outro problema... Quero que quando aperta ou passe o mouse no inputs, aparece em cima o nome...
já fiz isso funcionar, mas com o bootstrap tá dificil
Outras perguntas:
- Porque entre os campos fica tão espaçoso no Bootstrap...???
- Como puxo o jsES.js para chamar os erros já em espanhol??
- Os Selects ficam o 'sucesso' ou 'error' em cima da seta, como ajusto isso?
$(document).ready(function() {
$('#se-form').bootstrapValidator({
message: 'No es valido',
framework: 'bootstrap',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
first_name: {
validators: {
notEmpty: {
message: 'El nombre no puede estar vacío'
}
}
}
}
}); // bootstrapValidator
}); // document.ready/** LABEL **/
.form-group label {
position: relative;
top: 0px;
left: 0px;
color: transparent;
transition: font-size .5s, color .5s, left .5s, top .5s;
z-index: 3;
visibility:hidden;
}
.form-group input:not(:placeholder-shown) + label, input:focus + label, input:hover + label {
top: -38px;
left: 10px;
color: black;
opacity: 0.5;
z-index: 3;
font-size: 10px;
}<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- bootstrap font-awesome -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<!-- bootstrap Validator css -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery.bootstrapvalidator/0.5.2/css/bootstrapValidator.min.css" rel="stylesheet" />
<!-- bootstrap Validator JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.bootstrapvalidator/0.5.2/js/bootstrapValidator.min.js"></script>
<form action="index.php?page=equipInsert" method="post" id="se-form" data-toggle="validator">
<div class="form-group">
<label for="first_name">Primer Nombre</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-user se-icon-m"></i></span>
<input name="first_name" id="first_name" type="text" placeholder="Primer Nombre" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="last_name">Apelido</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-user se-icon-m"></i></span>
<input name="last_name" id="last_name" type="text" data-minlength="3" data-error="Minimo de 3 caracteres." placeholder="Apelido" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="email">Email</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-envelope-o se-icon-m"></i></span>
<input name="email" id="email" type="email" data-minlength="4" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" data-error="Informe um e-mail correto." placeholder="Email" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="password">Contraseña</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-key se-icon-m"></i></span>
<input name="password" id="password" type="password" data-minlength="6" data-error="Minimo de 6 caracteres." placeholder="Contraseña" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="password_reply">Contraseña Repetir</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-key se-icon-m"></i></span>
<input name="password_reply" id="password_reply" type="password" data-minlength="6" data-match="#password" data-match-error="Atenção! As senhas não estão iguais." placeholder="Contraseña Repetir" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="gender">Gender</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-venus-mars se-icon-m"></i></span>
<select name="gender" id="gender" class="form-control" required>
<option value="" disabled selected>Seleccione su opción</option>
<option value="1">Masculino</option>
<option value="2">Femenino</option>
</select>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="birth_date">Fecha de aniversário</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-birthday-cake se-icon-m"></i></span>
<input name="birth_date" id="birth_date" type="date" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="telephone">Teléfono</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-phone se-icon-m"></i></span>
<input name="telephone" id="telephone" type="tel" min="13" data-minlength="13" pattern="\([0-9]{2}\) [0-9]{4,6}-[0-9]{3,4}$" data-error="13 caracteres." placeholder="Teléfono" class="form-control" required>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<div class="form-group">
<label for="nivel">Nivel</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-users se-icon-m"></i></span>
<select name="nivel" id="nivel" class="form-control" required>
<option value="" disabled selected>Seleccione su opción</option>
<option value="1">Admin</option>
<option value="2">Usuario</option>
</select>
<div class="help-block with-errors se-text-p"></div>
</div>
</div>
<p align="center">
<button type="reset" title="Resetar" class="btn btn-warning" /> Resetar
<i class="fa fa-eraser se-icon-p"></i></button>
<button type="submit" name="insertEquip" title="Agregar..." class="btn btn-primary" />Agregar
<i class="fa fa-save se-icon-p"></i></button>
</p>
</form>