O resultado desse meu form coloca os checkbox e labels em linha, o que está correto, mas não consigo achar uma classe do bootstrap que faça o label alinhas com o checkbox.
Como eu faço isso?
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<form action="/video/genresfilter" method="post" class="form-inline">
<label><input id="Check1" name="Check1" type="checkbox" value="Check1">Check1</input></label>
<label><input id="Check2" name="Check2" type="checkbox" value="Check2">Check2</input></label>
<label><input id="Check3" name="Check3" type="checkbox" value="Check3">Check3</input></label>
</form>ATUALIZANDO
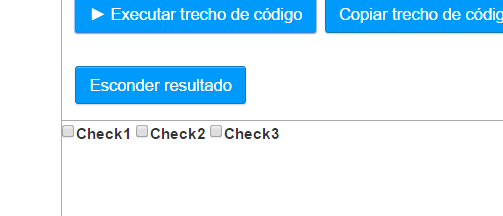
A foto acima é o resultado atual, quero que a caixa do checkbox fique alinhada com a label Checkbox1, no resultado atual parece que a caixa está alinhada acima e precisaria ficar centralizada.
O centro da caixa deve coincidir com o centro da letra "C" da palavra Checkbox...