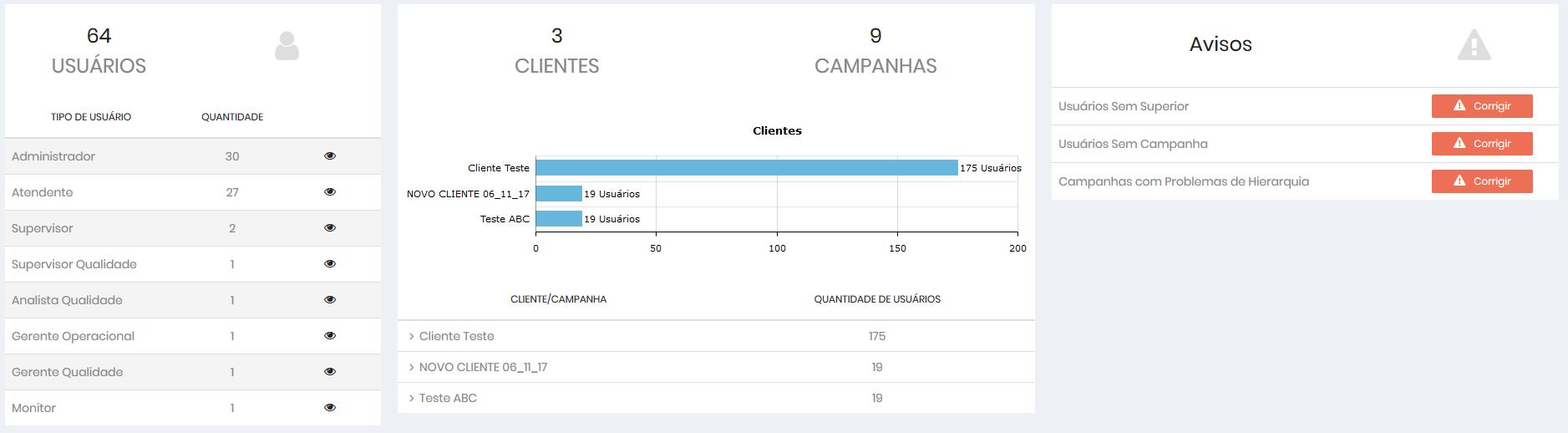
Estou com um problema com o bundle do ASP.NET MVC. Quando rodo a aplicação local, os ícones do FontAwesome são renderizados perfeitamente. Inclusive quando habilito o bundle local.
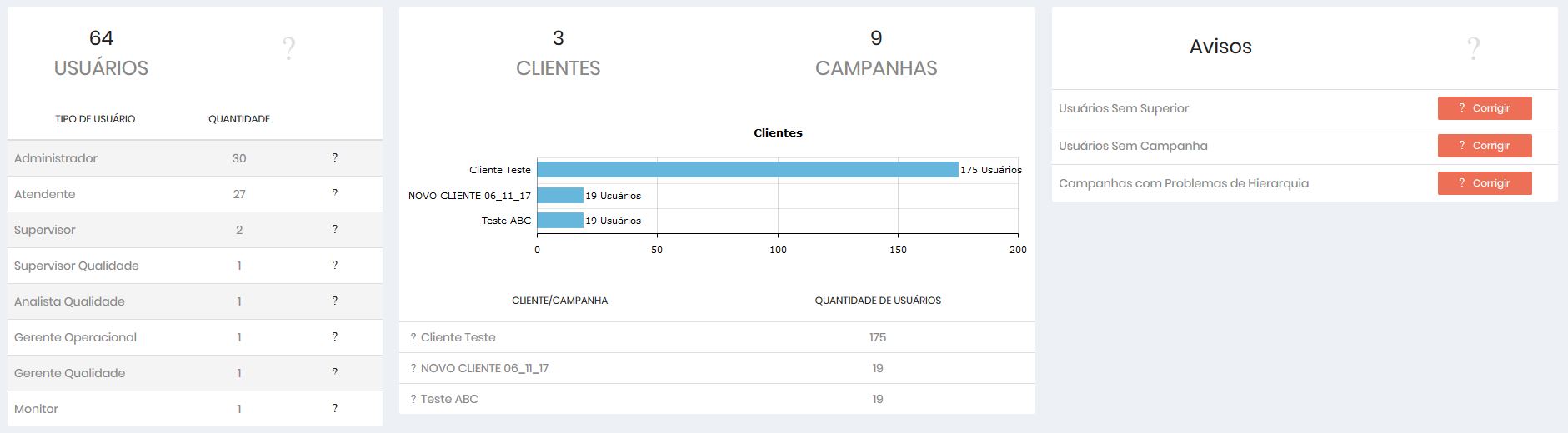
Porém, quando publico a aplicação no servidor, o bundle altera todos os "content" do css do font awesome para "?" e os ícones somem.
Não acredito que deva ser nada da aplicação, pois no iisexpress roda normalmente.
bundles.Add(new StyleBundle("~/bundles/style").Include(
"~/Content/poppins.css",
"~/Content/bootstrap.min.css",
"~/Content/font-awesome.min.css",
"~/Content/animate.css",
"~/Content/filter.css",
"~/Content/awesome-bootstrap-checkbox.css",
"~/Content/bootstrap-datepicker.css",
"~/Content/bootstrap-select.css",
"~/Content/jquery.dataTables.css",
"~/Content/multi-select.css",
"~/Content/sweetalert.css",
"~/Content/jstree.css",
"~/Content/dataTables.select.css",
"~/Content/bootstrap-tagsinput.css",
"~/Content/style.css"
));
Imagens
Todos os content das classes do font-awesome aparecem como (um exemplo), mas só depois do bundle, pq o arquivo de css está correto:
.fa-user {
content: '?';
}