Olá!
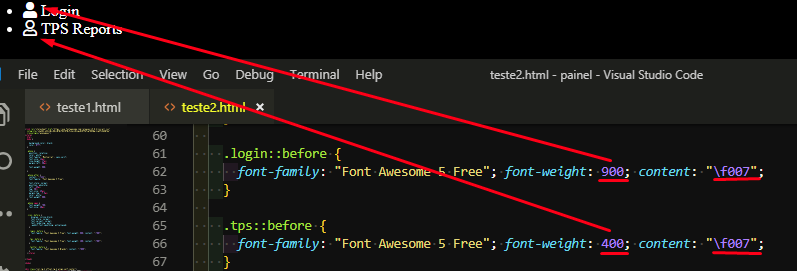
criei um menu com pseudo-elementos para colocar ícones do Font Awesome. Acontece que alguns ícones renderizam, outros aparecem somente como um quadradinho. O que pode ser?
CSS:
.phoen_nav_tab li {
border-bottom: 1px solid #dddd;
width: 100%;
margin-bottom: 7px;
padding-bottom: 7px;
}
.phoen_nav_tab :first-child::before {
font-family: "Font Awesome 5 Free";
font-size: 12px;
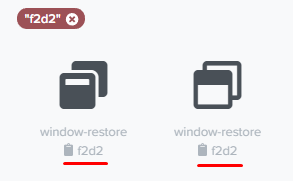
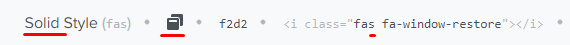
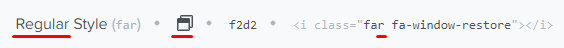
content: "\f2d2";
}
.phoen_nav_tab :nth-child(2)::before {
font-family: "Font Awesome 5 Free" !important;
font-size: 12px;
content: "\f03a";
}
.phoen_nav_tab :nth-child(3)::before {
font-family: "Font Awesome 5 Free" !important;
font-size: 12px;
content: "\f17o";
}
.phoen_nav_tab :nth-child(4)::before {
font-family: "Font Awesome 5 Free" !important;
font-size: 12px;
content: "\f015";
}
.phoen_nav_tab :last-child::before {
font-family: "Font Awesome 5 Free" !important;
font-size: 12px;
content: "\f084";
}
HTML:
<nav class="woocommerce-MyAccount-navigation phoen_custom_account">
<ul class="phoen_nav_tab">
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link-- is-active">
<a href="https://ouipetite.com.br/minha-conta//">Dashboard</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--orders">
<a href="https://ouipetite.com.br/minha-conta/orders/">My Orders</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-account">
<a href="https://ouipetite.com.br/minha-conta/edit-account/">Edit Account</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--edit-address">
<a href="https://ouipetite.com.br/minha-conta/edit-address/">Edit Address</a>
</li>
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--customer-logout">
<a href="https://ouipetite.com.br/minha-conta/customer-logout/?_wpnonce=3bacf0f819">Logout</a>
</li>
</ul>
</nav>