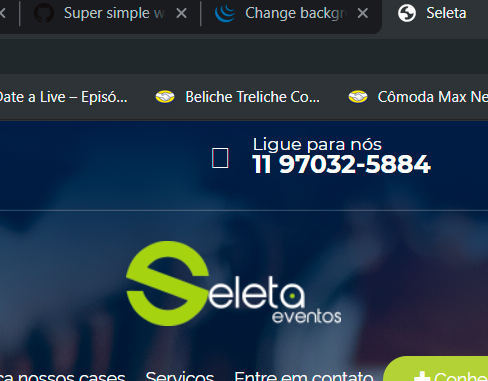
Pessoal estou usando fontawesome 5 e alguns icones não aparecem quando eu chamo eles pelo css segue meu código e print da tela de como o icone está sendo exibido.

HTML:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" integrity="sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg" crossorigin="anonymous">
<div class="col-lg-2 offset-lg-2 align-self-center">
<p class="phone">Ligue para nós<br><span>11 97032-5884</span></p>
</div>
SCSS:
.phone{
position: relative;
color: $white;
font-family: 'Montserrat', sans-serif;
font-size: 14px;
line-height: 17px;
&:after{
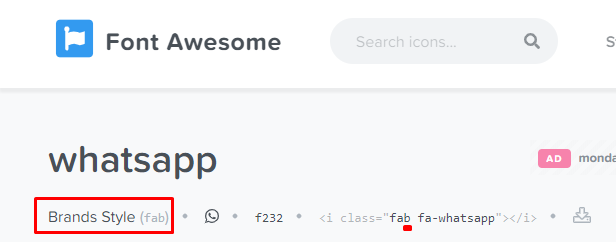
content: '\f232';
font-family: "Font Awesome 5 Free";
font-weight: normal;
font-style: normal;
position: absolute;
left: -35px;
top: 50%;
font-size: 25px;
margin-top: -7.5px;
color: $white;
}
span{
font-weight: 700;
font-size: 20px;
}
}