Estou tendo problema com o navCtrl.push. O fluxo é o seguinte:
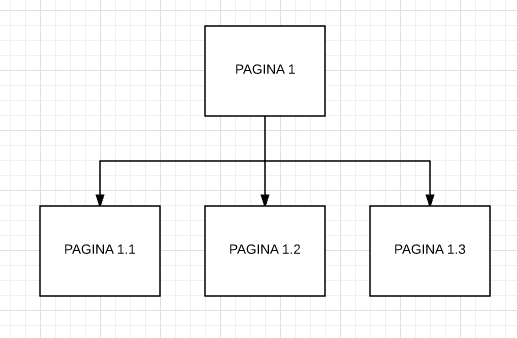
Nas paginas 1.1, 1.2 e 1.3 posso ir e voltar quantas vezes eu quiser porém quando clicar no botão voltar preciso necessariamente voltar na pagina 1.
Para ir para próxima pagina utilizo o evento click do botão assim:
(click)="quickAccess('Pagina1.1')"
E para voltar adiciono navPop ao meu botão do navbar.
O ERRO
Quando clico em voltar está voltando partes por pastes das paginas 1.2, 1.2 e 1.3 suponhamos se eu naveguei 10 vezes entre estas pastes ele irá voltar as 10 vezes.
TENTATIVAS
Estou tentando seguir o seguinte pensamento quando navego por exemplo da pagina 1.1 para 1.2 eu devo remover a 1.1 e assim por diante, porém estou tendo este problema, de como fazer isto, ja tentei fazer por index pelo nome da view mas nenhuma deles funciona.
VALE LEMBRAR
É importante saber que existem outras paginas anteriores a PAGINA 1 o fluxo com problema é apenas neste caso, nos restante tudo anda conforme o esperado.