Olá, estou com sério problema ao fazer um HTTP REQUEST POST quando preciso adicionar um Header customizado. Minha API Backend, tem algumas rotas bloqueadas e requer autenticação via Token, preciso passa-lo no meu Header, no entanto não tem jeito disto funcionar.
Já tentei inúmeras alternativas, desde criar um interceptor para adicionar no Request meu Token Authorization, usei o proxy API (pensei que poderia ter alguma relação com CORS) e mudei várias vezes meu método de request usando dezenas de exemplos, mas nada ainda. :-|
Bem, agora meu código está assim:
import { Component } from '@angular/core';
import { IonicPage, NavController } from 'ionic-angular';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@IonicPage()
@Component({
selector: 'page-login-home',
templateUrl: 'login-home.html',
})
export class LoginHomePage {
constructor(public nav: NavController, public httpClient: HttpClient) {}
toLogin(){
var data = {
user: 'lolo',
password: 'lololo'
};
let url = 'https://lolololo.ngrok.io/auth/v1';
this.httpClient.post(url, data)
.subscribe((result: any) => {
localStorage.setItem('AUTH', result.data.token);
console.log(result);
},
(error) => {
console.log(error);
});
}
toTest(){
let data = {};
let url = 'https://lolololo.ngrok.io/upload/picture';
let headers = new HttpHeaders({
'Authorization': 'Bearer ' + localStorage.getItem('AUTH')
});
this.httpClient.post(url, data, { headers: headers })
.subscribe((result: any) => {
console.log('sucesso ao salvar');
console.log(result);
},
(error) => {
console.log(error);
});
}
}
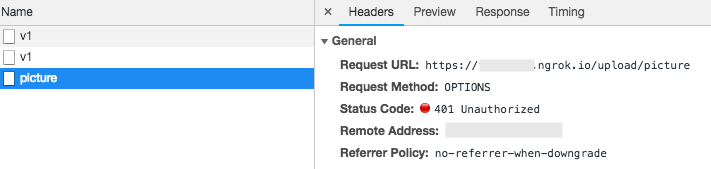
O que tenho notado é que o IONIC parece fazer dois requests, o primeiro ele faz com o metodo OPTIONS e depois ele faz o REQUEST esperado, veja:
Minha API NodeJS está rodando com CORS devidamente configurada, habilitei todos os HEADERS, METHODS e Origin, para este teste, está tudo com *. A API está rodando via ngrok, uso a url uso no meu REQUEST do IONIC.
Alguém sabe me explicar o que pode estar ocorrendo e alguma alternativa para resolver o caso? E porquê o angular/ionic faz estes dois requests?