tudo bem?
Não sei o que falta para obter a resposta do Firebase usando o Angular2. Segui um tutorial que deu certo, mas ao tentar em meu projeto, recebo 'null'. Não sei se uso FirebaseObjectObservable ou FirebaseListObservable. Bom, vamos ao código.
import { Component } from '@angular/core';
import { AngularFire, FirebaseObjectObservable } from 'angularfire2';
@Component({
selector: 'app-marcas',
templateUrl: './marcas.component.html'
})
export class MarcasComponent {
meufirebase: FirebaseObjectObservable<any[]>;
constructor(af: AngularFire) {
this.meufirebase = af.database.object('/marcas/marca_1/nome');
}
}
E meu html:
<label>Escolha a marca</label>
<select materialize="material_select" [materializeSelectOptions]="marcas" class="browser-default">
<option *ngFor="let marca of marcas">{{ marcas.nome }}</option>
</select>
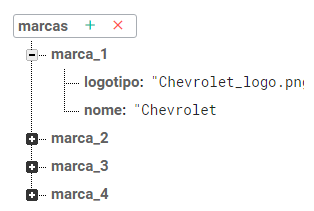
E uma imagem de como montei meu Firebase
No aguardo de uma mãozinha de algum guru! Um abraço!
Editei uma parte do código do componente para:
constructor(af: AngularFire) {
const queryObservable = af.database.list('/marcas', {
query: {
orderByChild: 'nome'
}
});
// subscribe to changes
queryObservable.subscribe(queriedItems => {
console.log(queriedItems);
});
}
}
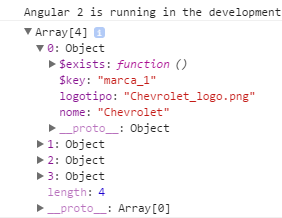
E agora no console tenho:
Ou seja, estou chegando até o Firebase, mas falta algo ainda, pois não entendo esses Object que deveriam ser marca_1, marca_2, marca_3 e marca_4 conforme a estrutura do meu banco...