blz? EStou iniciando em Angular2 e estou achando o Firebase um backend bem melhor que o Backand, pois em pouquíssimo tempo consegui conectar ao Firebase. A questão agora é, estou tentando popular um select mas tá vindo sem os nomes. Vem quatro itens, mas vazios. Vamos ao código HTML
<label>Escolha a marca</label>
<select materialize="material_select" [materializeSelectOptions]="selectOptions" class="browser-default">
<option *ngFor="let marca of marcas | async">{{ nome }}</option>
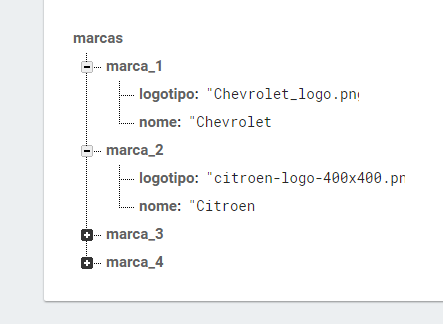
</select>E agora uma imagem do banco Firebase
Alguém que já manje disso pra me dar um help? Valeu, abraços!