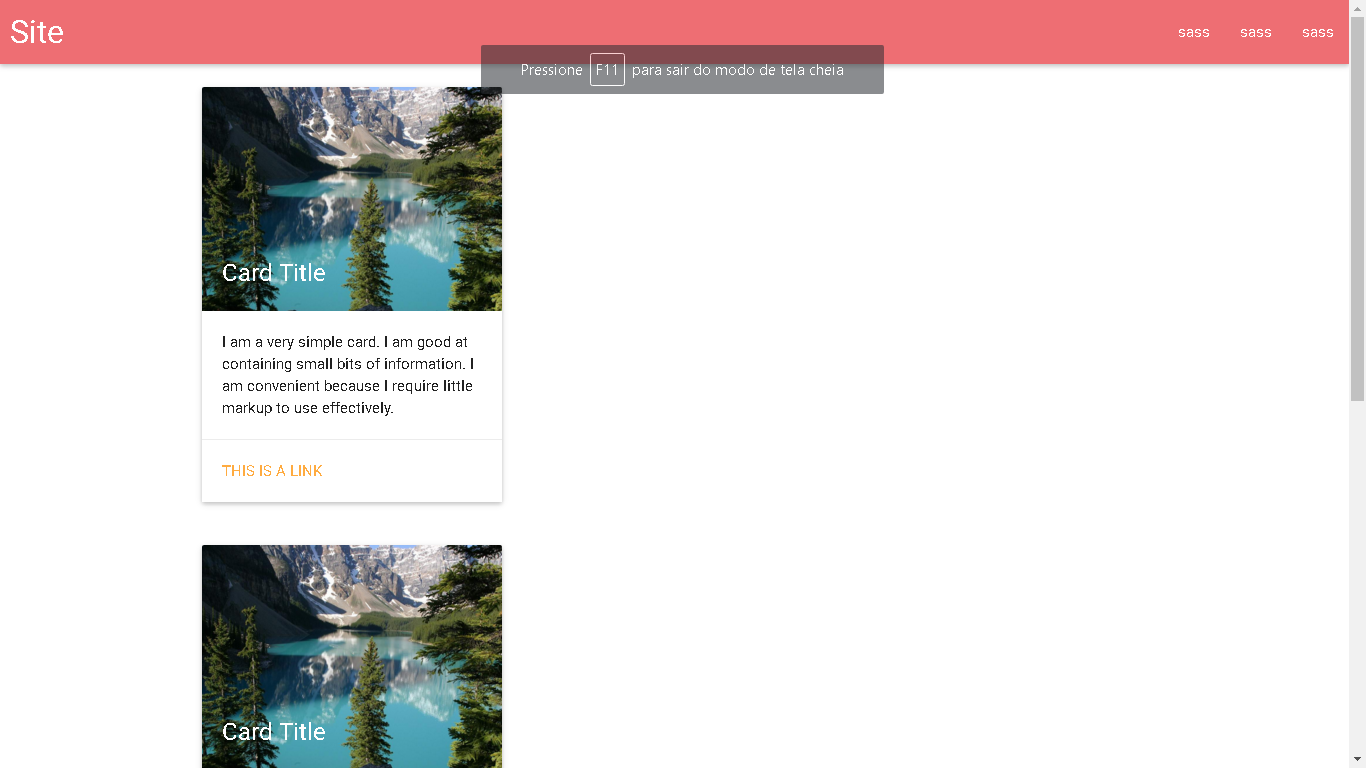
Agora a pouco resolvi dá uma olhada no Materialize e tentei utilizar o elemento card. Só que não consigo entender porque eles não ficam organizados na horizontal!
<div class="container">
<div class="section">
<div class="row">
<div class="col s12 m4">
<div class="card">
<div class="card-image">
<img src="images/sample-1.jpg">
<span class="card-title">Card Title</span>
</div>
<div class="card-content">
<p>I am a very simple card. I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.</p>
</div>
<div class="card-action">
<a href="#">This is a link</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m4">
<div class="card">
<div class="card-image">
<img src="images/sample-1.jpg">
<span class="card-title">Card Title</span>
</div>
<div class="card-content">
<p>I am a very simple card. I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.</p>
</div>
<div class="card-action">
<a href="#">This is a link</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m4">
<div class="card">
<div class="card-image">
<img src="images/sample-1.jpg">
<span class="card-title">Card Title</span>
</div>
<div class="card-content">
<p>I am a very simple card. I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.</p>
</div>
<div class="card-action">
<a href="#">This is a link</a>
</div>
</div>
</div>
</div>
</div>
</div>