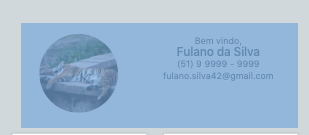
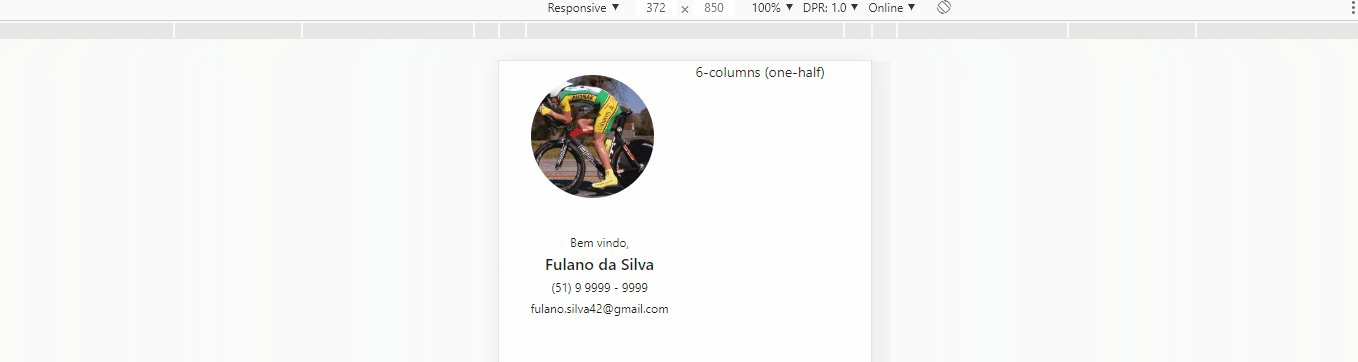
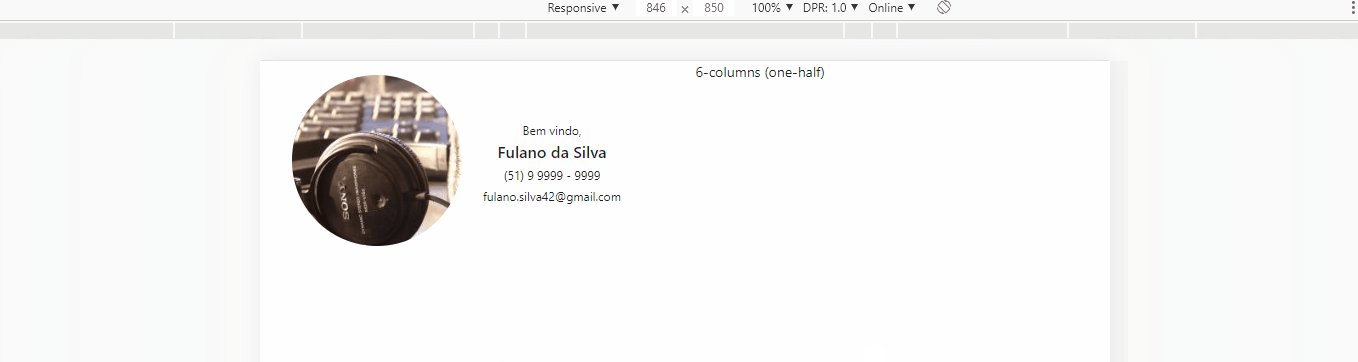
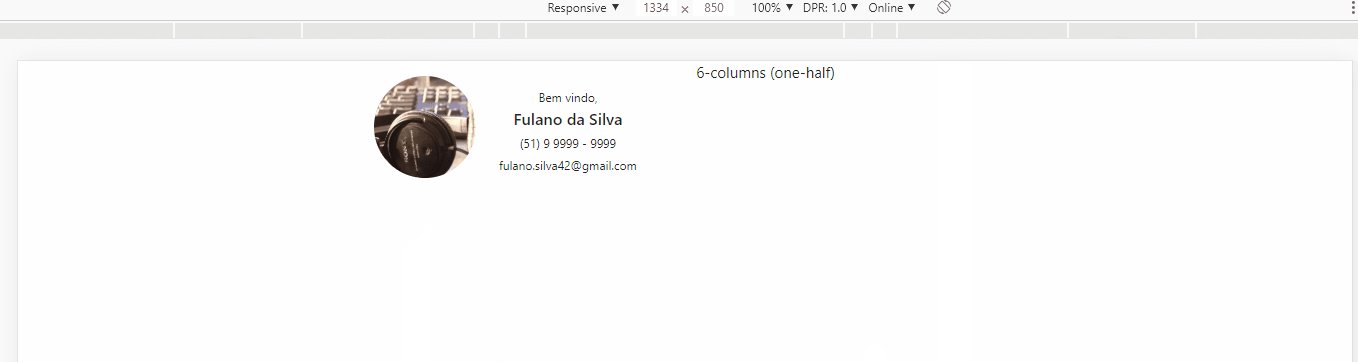
Possuo uma div com um texto e uma imagem:
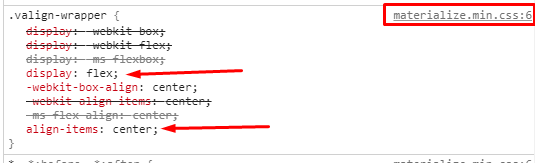
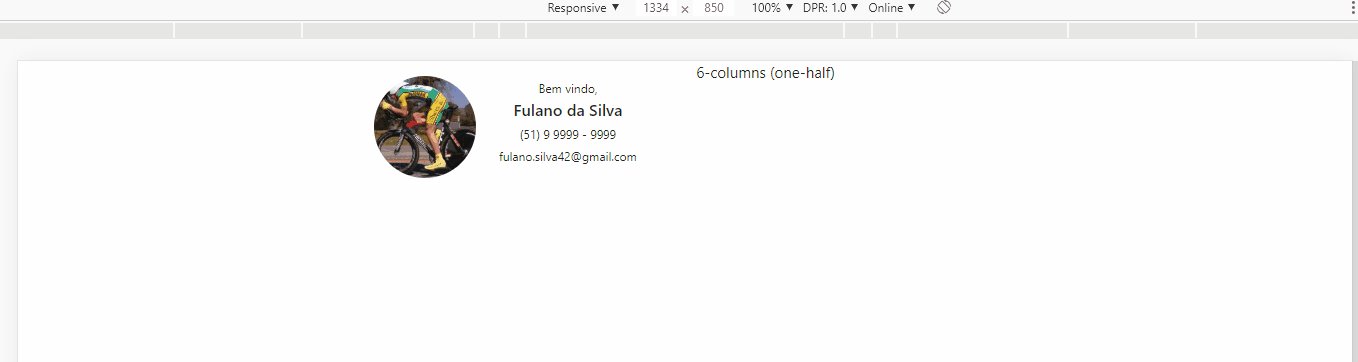
Essa div possui um bloco de texto que deve ser alinhado com o centro. Pra fazer o alinhamento, usei a classe .valign-wrapper, que funcionou perfeitamente com a imagem. Porém, ao aplicar a classe, ela só tem efeito sobre a imagem, ignorando o parágrafo anexado ao lado.
Como eu posso alinhar esse bloco de texto?
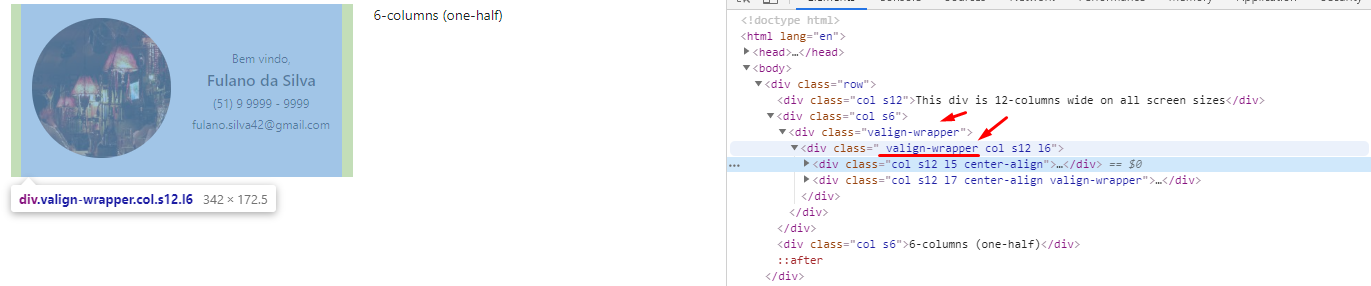
Estrutura do DOM
<div class="valign-wrapper">
<div class="col s12 l6">
<div class="col s12 l5 center-align">
<p><img class="responsive-img circle" src="http://lorempixel.com/200/200/" alt="avatar"/></p>
</div>
<div class="col s12 l7 center-align valign-wrapper">
<p class="user">
<span>
<small class="message">Bem vindo,</small><br/> <strong id="user-name">Fulano da Silva</strong>
</span> <br/>
<span class="phone">(51) 9 9999 - 9999 </span><br/>
<span class="mail">[email protected]</span>
</p>
</div>
</div>
</div>
CSS utilizado
.avatar p.user{
color: #455a64;
line-height: 102%;
margin-left: 0.2em;
}
span.phone, span.mail, small.message{
font-size: 12px;
word-wrap: break-word;
}
strong#user-name{
font-size: 16px;
}
.avatar img{
width: auto;
max-width: 7em;
height: auto;
}