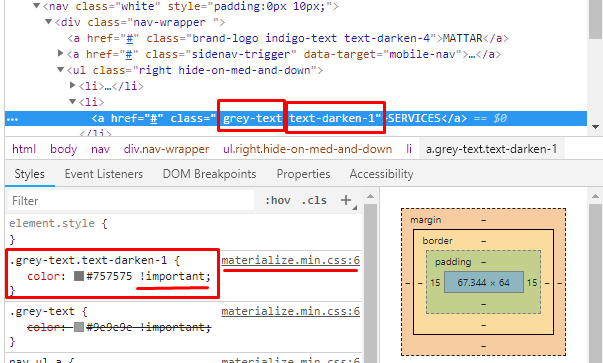
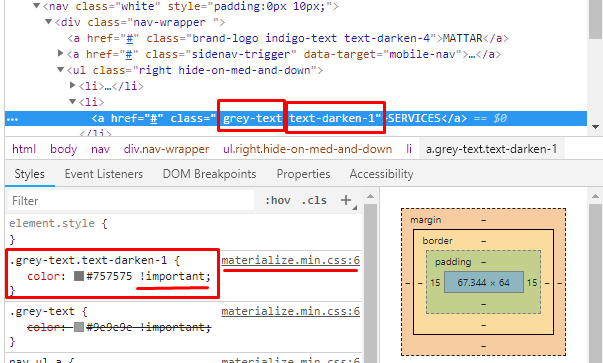
Mateus o que acontece é que vc está usando duas classes de cor do Materialize na sua tag <a> e essas classes de cor grey-text e text-darken-1 do Materialize têm por padrão !important na propriedade color, com isso mesmo colocando a:hover{ color:red;} a cor não vai ser aplicada. Sugiro que vc leia aqui: Qual seletor css tem prioridade?
Veja essa imagem para entender melhor.

Sugestão para aplicar a cor
Uma das opções é colocar !important também no estilo que vc vai fazer para aplicar a cor nova. Por exemplo como eu fiz no código abaixo.
.texto-red:hover{ color:red !important }
Execute em "Página toda" para ver o menu completo e os links
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.texto-red:hover{ color:red !important }
</style>
</head>
<body>
<nav class="white" style="padding:0px 10px;">
<div class="nav-wrapper ">
<a href="#" class="brand-logo indigo-text text-darken-4">MATTAR</a>
<a href="#" class="sidenav-trigger" data-target ="mobile-nav">
<i class="material-icons indigo-text text-darken-4">menu</i>
</a>
<ul class="right hide-on-med-and-down">
<li><a href="#" class=" grey-text text-darken-1 texto-red">HOME</a></li>
<li><a href="#" class=" grey-text text-darken-1 texto-red">SERVICES</a></li>
<li><a href="#" class=" grey-text text-darken-1 texto-red">ABOUT</a></li>
<li><a href="#" class=" grey-text text-darken-1 texto-red">CONTACT</a></li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/js/materialize.min.js"></script>
</body>
</html>