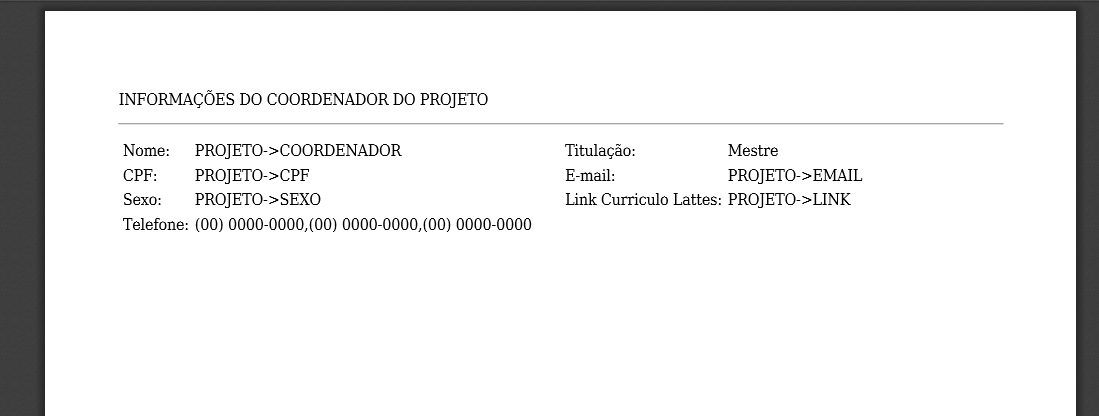
Já tentei de todo tipo de style e não consegui. Desejo criar duas colunas no pdf.
$html .= "<div class='row'>
<span>INFORMAÇÕES DO COORDENADOR DO PROJETO</span>
<hr></hr>
<div>
<table>
<tbody>
<tr>
<td>Nome:</td>
<td>". $projeto->coordenador ."</td>
</tr>
<tr>
<td>CPF:</td>
<td>". $projeto->cpf ."</td>
</tr>
<tr>
<td>Sexo:</td>
<td>". $projeto->sexo ."</td>
</tr>
<tr>
<td>Telefone:</td>
<td>(00) 0000-0000,</td>
<td>(00) 0000-0000,</td>
<td>(00) 0000-0000</td>
</tr>
</tbody>
</table>
</div>
<div>
<table style='padding-top: -80px; padding-left: 50%;'>
<tbody>
<tr>
<td>Titulação:</td>
<td>Mestre</td>
</tr>
<tr>
<td>E-mail:</td>
<td>". $projeto->email ."</td>
</tr>
<tr style='display:table;'>
<td>Link Curriculo Lattes:</td>
<td>". $projeto->link ."</td>
</tr>
</tbody>
</table>
</div>
</div>";
Na primeira table não coloquei style. Já na segunda sim. Utilizei Padding.
style='padding-top: -80px; padding-left: 50%;'
Existe uma forma para se fazer isso?