Vamos lá,
Não precisa escrever css inline no mpdf, no final apenas adicione:
$mpdf->WriteHTML($stylesheet, 1); // seu css
$mpdf->WriteHTML($html, 2); // seu html
Recomendo testar primeiro no html para depois converter para o pdf, se algo sair diferente no pdf consulte a lista de items suportados do css no mpdf : - Supported CSS attributes
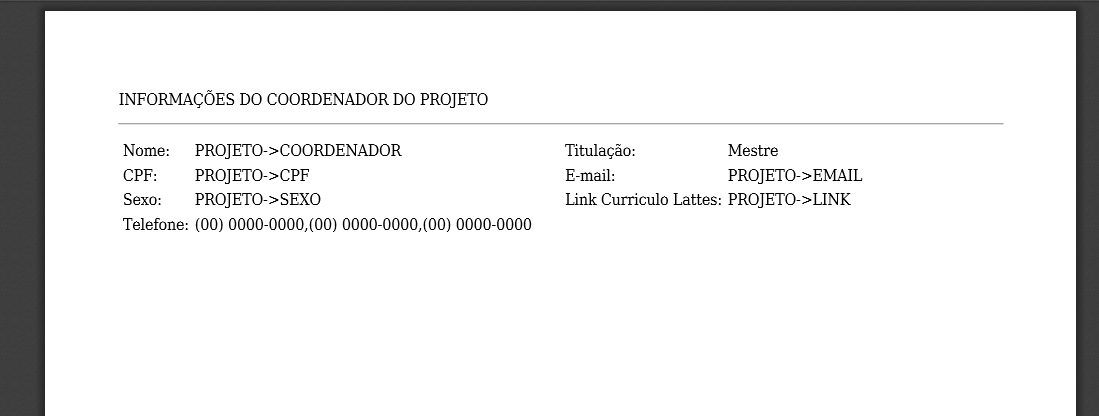
Adicionei duas classes, LEFT/RIGHT para realizar esta separação.
Exemplo:
<?php
$stylesheet = ".right {
float: right;
width: 50%;
}
.left {
float: left;
width: 50%;
}
body{
font-size:12px;
}
";
$html = "<div class='row'>
<span>INFORMAÇÕES DO COORDENADOR DO PROJETO</span>
<hr>
<div class='left'>
<table>
<tbody>
<tr>
<td>Nome:</td>
<td> PROJETO->COORDENADOR </td>
</tr>
<tr>
<td>CPF:</td>
<td> PROJETO->CPF</td>
</tr>
<tr>
<td>Sexo:</td>
<td>PROJETO->SEXO</td>
</tr>
<tr>
<td>Telefone:</td>
<td>(00) 0000-0000,(00) 0000-0000,(00) 0000-0000</td>
</tr>
</tbody>
</table>
</div>
<div class='right'>
<table>
<tbody>
<tr>
<td>Titulação:</td>
<td>Mestre</td>
</tr>
<tr>
<td>E-mail:</td>
<td>PROJETO->EMAIL</td>
</tr>
<tr>
<td>Link Curriculo Lattes:</td>
<td>PROJETO->LINK</td>
</tr>
</tbody>
</table>
</div>
";
include 'lib/mpdf/mpdf.php';
$mpdf = new mPDF();
$mpdf->WriteHTML($stylesheet, 1);
$mpdf->WriteHTML($html, 2);
$mpdf->Output('exemplo.pdf', 'I');