Atualmente estou lidando com um projeto e usando do Bootstrap v3.2.0 como principal ferramenta. Meu layout segue a linha single page, e cada tópico é abordado como uma janela para o usuário, sendo todo o espaço disponível aproveitado.
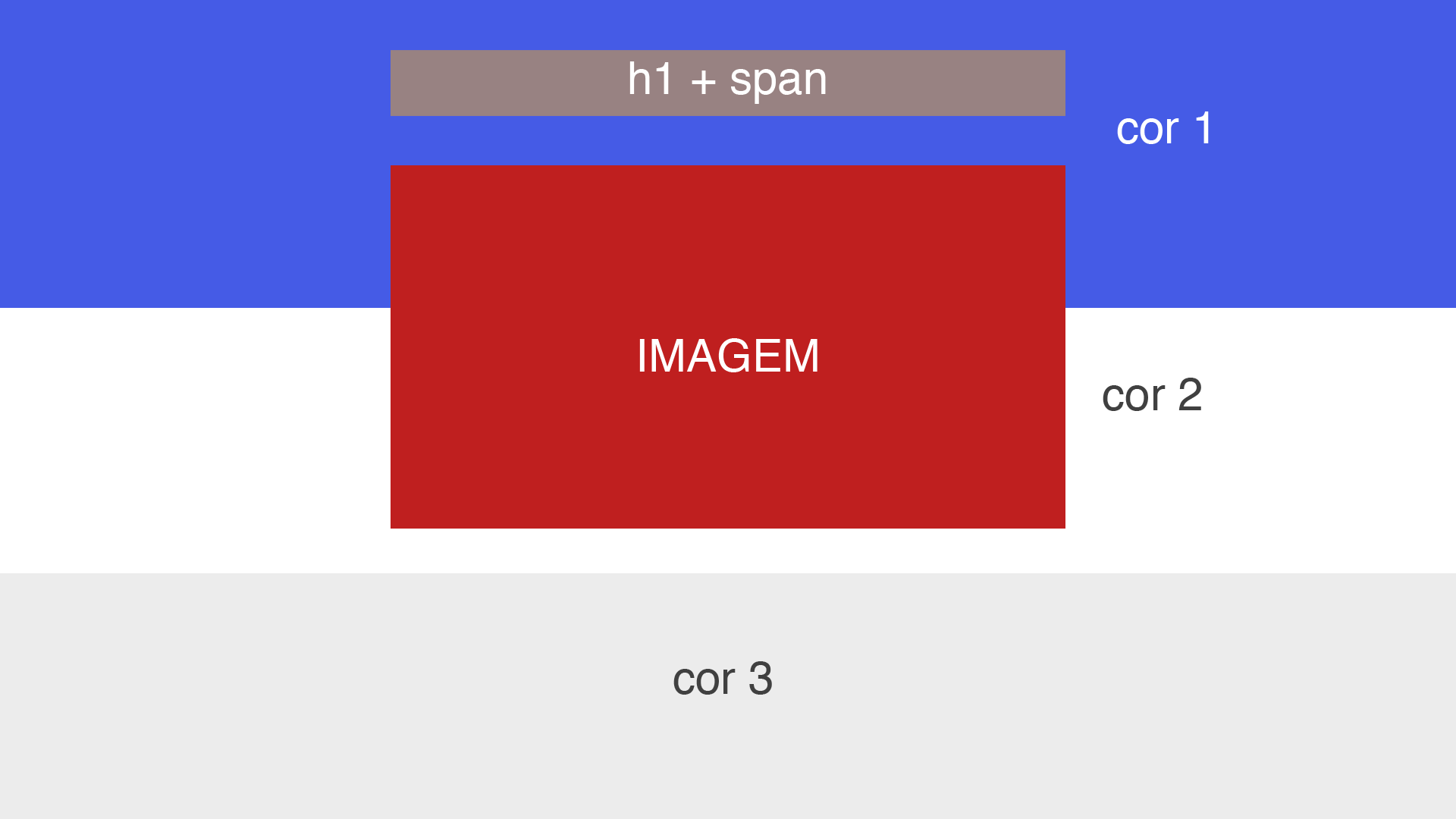
Preciso fazer uma estrutura que em apenas uma janela eu tenha a seguinte estrutura:

Onde a Imagem sobrepõe a cor 1 e 2, mas se o height variar, não invada a cor 3.
O código pode ser encontrado aqui no JS Fiddle ou basta ver a estrutura pelo exposto abaixo.
HTML:
<div id="institucional" class="wrapper clearfix">
<div class="pink text-center">
<h1 class="title-institucional">Lorem ipsum dolor <span><img src="http://placehold.it/70x100/" alt=""></span></h1>
<img src="http://placehold.it/866x407/" alt="" class="img-responsive">
</div>
<div class="image"></div>
<div class="container-fluid grey">
<div class="container">
<div class="row">
<div class="col-md-offset-1 col-md-3">
<img src="http://placehold.it/183x159/" alt="" class="center-block">
</div>
<div class="col-md-7">
<article class="text-institucional text-justify">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi doloribus nemo, minima quae unde quaerat alias eum deleniti sed. Dolorum excepturi at nisi dignissimos sunt reprehenderit eos fugiat expedita nam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis officia quam quae dignissimos illum dolore odio itaque consequuntur fuga! Illo ipsa eaque similique in iure expedita dolorem dolorum et laboriosam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum totam accusantium, necessitatibus placeat quisquam assumenda, adipisci ducimus sunt doloribus beatae! Officiis ad eius, atque saepe facilis. Voluptates magni illo aspernatur?</p>
</article>
</div>
</div>
</div>
</div>
</div>
E essa página como estilização, além das propriedades do bootstrap:
CSS:
#institucional { background: #fff; position: relative; }
.wrapper { width: 100%; min-height: 100%; height: 100%; display: table; }
.pink { min-height: 32%; max-height: 32%; height: 100%; background: #e1dcff; padding: 30px 0 0; }
.image { min-height: 28%; max-height: 28%; background: #fff; clear: both; }
.grey { height: auto; background: #f5f5f5; clear: both; padding: 30px 0; }
.title-institucional { color: #000; }
.text-institucional { font-size: 15px; font-weight: 400; line-height: 1.5; }