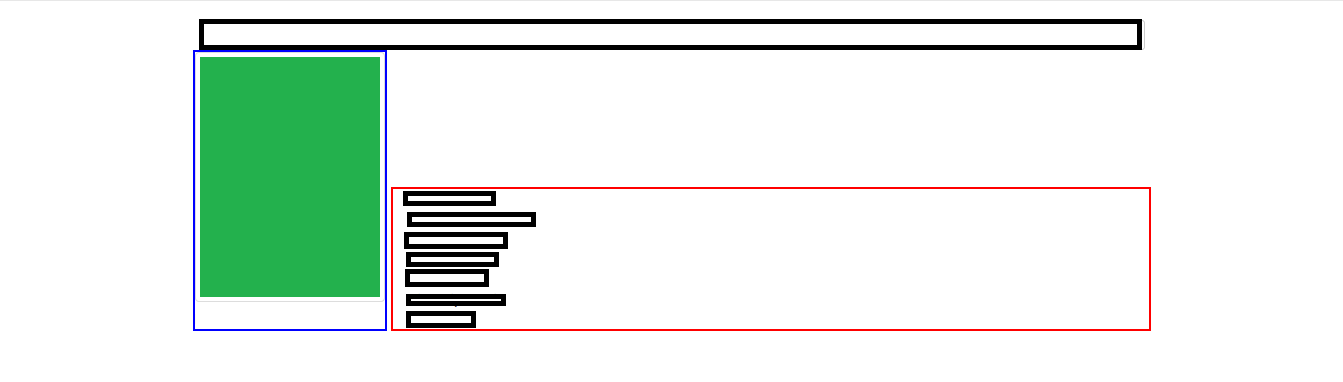
Olá tenho uma pagina onde seus blocos(borda azul e vermelho)(de tamanho diferente) ficam com o topo desnivelado, como poderia resolver este problema?
Imagem:

Código HTML respectivo:
<div class="row">
<div id="conteudo" class="col-md-12 span7 text-center"><!-- START Video Content -->
<div class="star_block" style="border:2px solid blue">
<a href="#" class="thumbnail">
<img src="../../images/temp/13.jpg"
alt="Video"/>
</a>
</div>
<div class="description_block col-md-8" style="border:2px solid red;float:none">
<span class="name">info</span><span class="country">value</span><br />
<span class="info">info</span><span class="value">value</span><br />
<span class="info">info</span><span class="value">value</span><br />
<span class="info">info</span><span class="value">value</span><br />
<span class="info">info</span><span class="value">value</span><br />
<span class="info">info</span><span class="value">value</span><br />
</div>
</div>
</div>
Css aplicado:
.star_block{
display:inline-block;
text-align:left;
}
.dscription_block{
display:inline-block;
text-align:left;
}