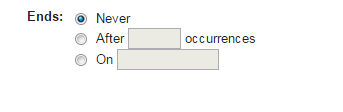
Tenho uma dúvida bem simples, não consigo posicionar elementos na horizontal com Bootstrap, como ficaria o código HTML com Bootstrap, igual dessa imagem?
Vejam que tem o label, e ao lado o radioGroup, e abaixo outro radiobutton e ao lado textbox e label novamente, como ficaria exatamente esse código?
Sempre fica tudo abaixo do outro quando coloco.