Eu estou a utilizar o Bootstrap v3. E preciso de filtrar os campos das tabelas. Optei por usar este exemplo como base.
Estou agora com um problema, quando estou a visualizar a minha tabela (é table-responsive) num dispositivo móvel, o que acontece é que a caixa do filtro desaparece porque fica "dentro da tabela", podem ver nas imagens abaixo:
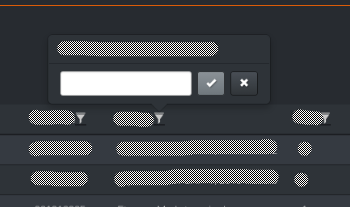
Desktop

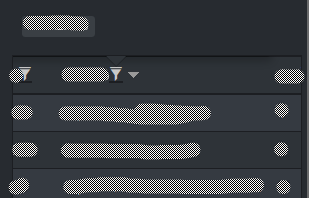
Móvel

Tenho aqui um exemplo do meu código:
HTML:
<div class="table-responsive">
<table id="example-table" class="table table-striped table-hover">
<thead>
<th> Campo x
<!--DEPOIS DE APLICADO O FILTRO BEGIN-->
<i data-original-title="Filtro para "Campo x""
class="glyphicon glyphicon-filter filterable editable editable-click editable-empty editable-open"
data-name="0" title="">
</i>
<div class="popover editable-container editable-popup fade bottom in">
<div class="arrow"></div>
<h3 class="popover-title">Filtro para "Campo x"</h3>
<div class="popover-content">
<div>
<form style="" class="form-inline editableform">
<div class="control-group form-group">
<div>
<div style="position: relative;" class="editable-input">
<input style="padding-right: 24px;"
class="form-control input-sm" type="text"><span
style="display: none;" class="editable-clear-x"></span>
</div>
<div class="editable-buttons">
<button type="submit"
class="btn btn-primary btn-sm editable-submit">
<i class="glyphicon glyphicon-ok"></i>
</button>
<button type="button"
class="btn btn-default btn-sm editable-cancel">
<i class="glyphicon glyphicon-remove"></i>
</button>
</div>
</div>
<div style="display: none;" class="editable-error-block help-block"></div>
</div>
</form>
</div>
</div>
</div>
<!--DEPOIS DE APLICADO O FILTRO END-->
</th>
...
</thead>
<tbody>
...
</tbody>
</table>
</div>
JQuery:
$('#example-table').filterable();
jsfiddle
Já andei a pesquisar em todo lado e não encontro nada sobre o assunto. O que se está a passar e o como posso resolver o assunto?